[React] NFT 마켓플레이스 판매 & 구매 기능 구현하기 (NFT MarketPlace)
NFT 블록체인 마켓 앱 만들기 3기 / Klip / NFT / KLAY / MARKET

🦁 [PROJECT LION] NFT 블록체인 마켓 앱 만들기 with 그라운드X 3기 - 챕터 5-6 회고
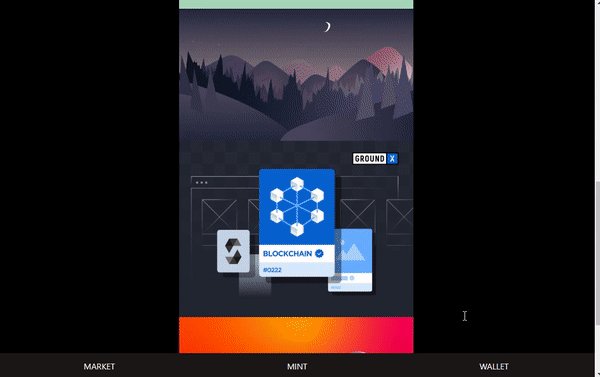
NFT 판매 & 구매 기능구현
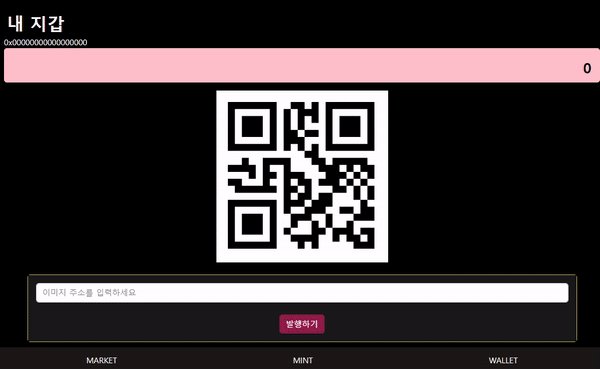
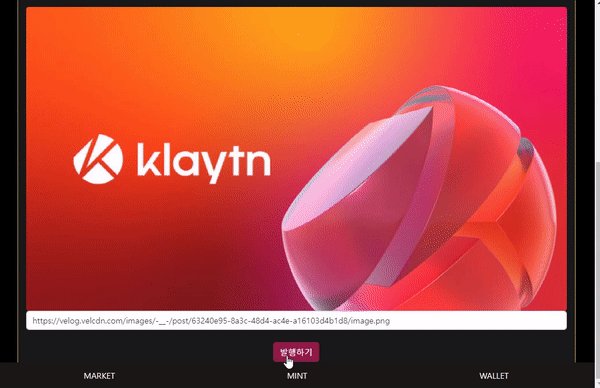
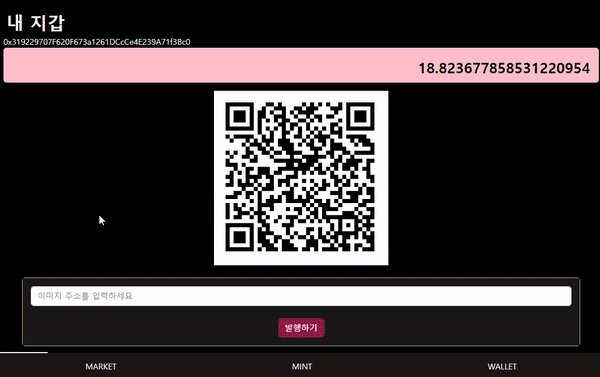
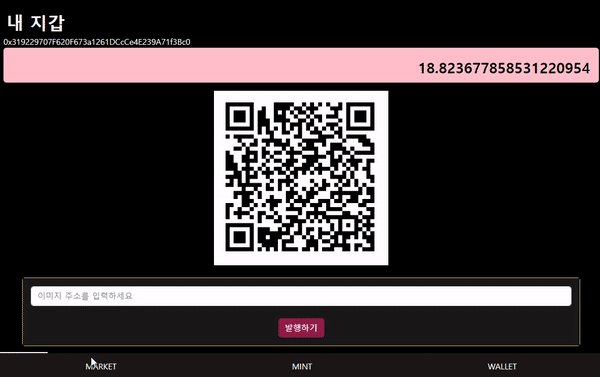
-1. Klip 지갑을 연결하고 이미지 링크를 붙여넣어 이미지를 NFT로 만든다 👉 NFT 발행 컨트랙트 실행

👆 NFT 민팅이 성공하면 Alert 알림창이 뜬다
⭐ 컨트랙트를 실행할때는 수수료(KLAY) 가 발생한다
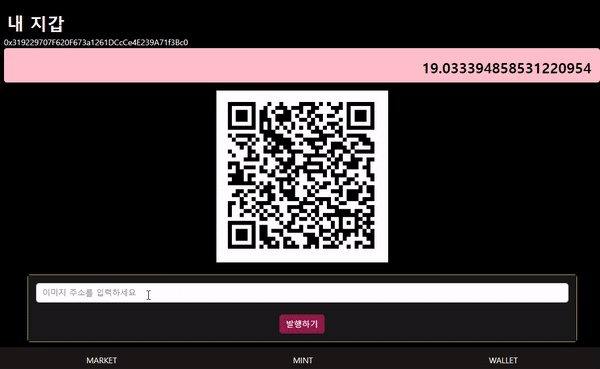
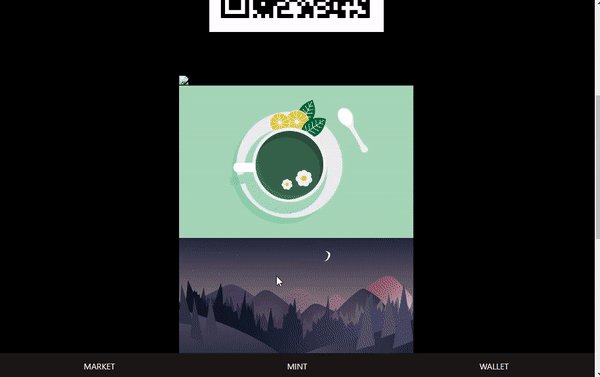
-2. NFT가 발행됐다면 하단에 WALLET 탭에서 보유중인 NFT를 확인할 수 있다

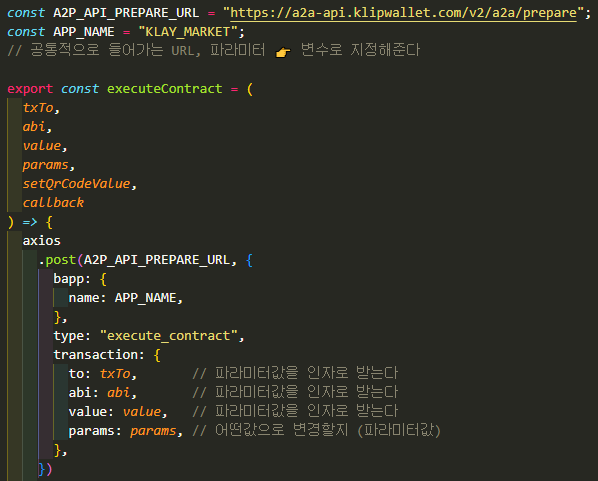
-3. Klip API를 axios 로 받아온 후
type: "execute_contract" 의 파라미터를 입력하지않고 인자로 받아온다
UseKlip.js
{ // 클립 API 에 👉 execute_contract 👉 transaction 파라미터
"type": "execute_contract",
"transaction": {
"to": "0xA987...4321",
"value": "...",
"abi": "...",
"params": "..."
}
👇👇👇👇👇👇👇👇

파라미터값을 👉 인자로 대입한다
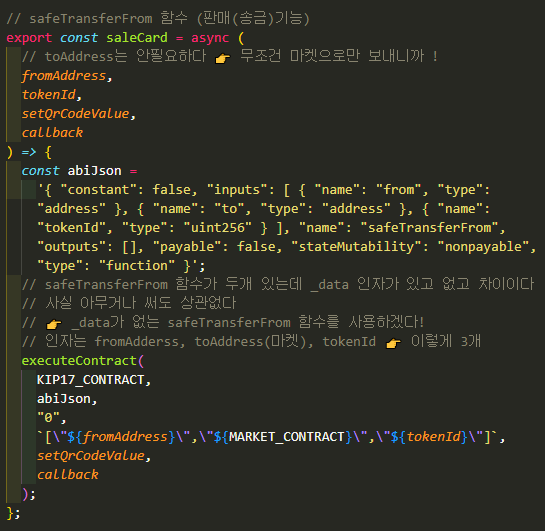
-4. 위에 파라미터에 들어갈 인자 값을 대입한다 (판매(송금)기능)

safeTransferFrom 함수를 실행하기 위한 인자
fromAdderss 👉 NFT를 보내는 사람 주소
toAddress 👉 NFT를 받는 주소 (마켓 컨트랙트주소)
tokenId 👉 발행된 NFT의 번호⭐ 실행하고자 하는 ABI만 가져온다
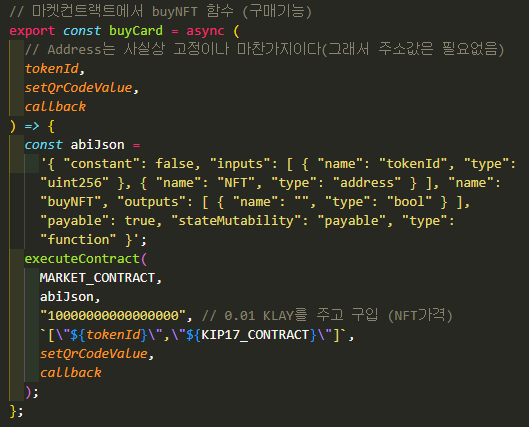
-5. 마켓 컨트랙트에서 buyNFT 함수에 들어갈 파라미터 인자 값도 대입 (구매기능)

buyNFT 함수를 실행하기 위한 인자
tokenId 👉 발행된 NFT의 번호
toAddress 👉 NFT를 받는 주소 (KIP17 컨트랙트주소)⭐ 실행하고자 하는 ABI만 가져온다
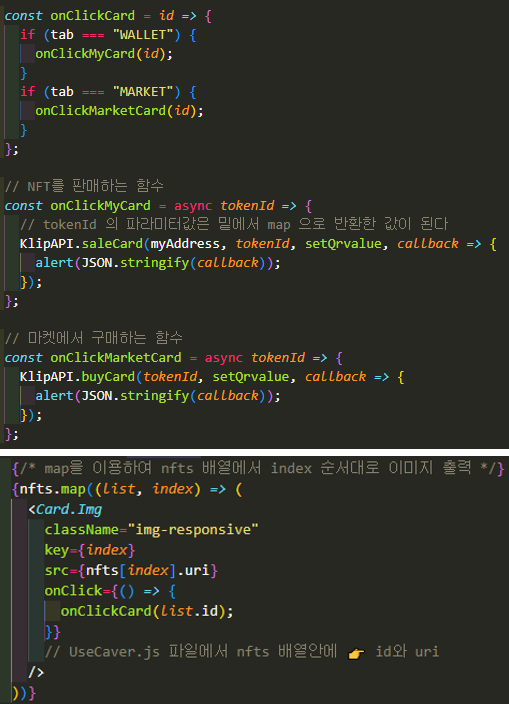
-6. App.js 로 가서 👉 파라미터가 저장된 함수를 가져온다

App.js
KlipAPI.saleCard>KlipAPI.buyCard에서 설정한 인자에 해당하는 값들을 대입한다❗ 함수에서 설정한
tokenId의 파라미터 값은
map을 이용하여 nfts 배열안에 있는 id 로 받아온다
onClick
이미지를 클릭하면 이벤트를 발생하게 한다
👉onClickCardWALLET or MARKET 각 탭을 누를때마다 보이는 화면이 다르게 출력
👉 각 화면에서 NFT 이미지를 클릭하면 판매 or 구매를 하는 컨트랙트가 발생한다
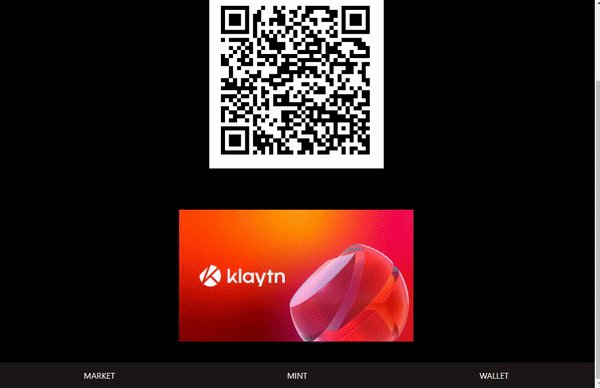
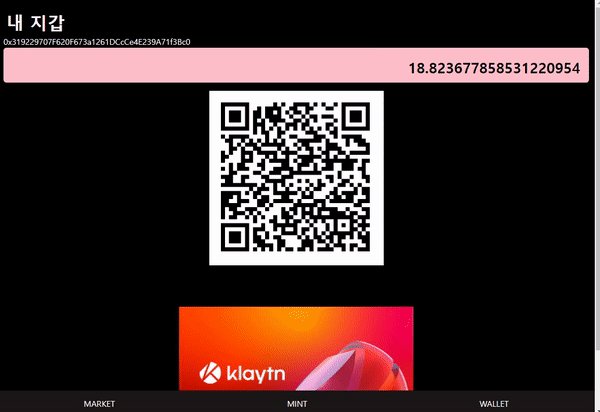
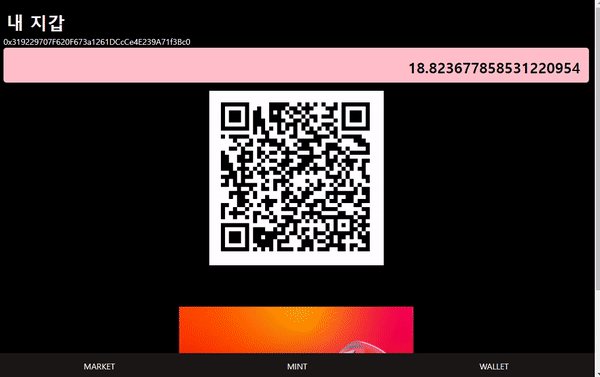
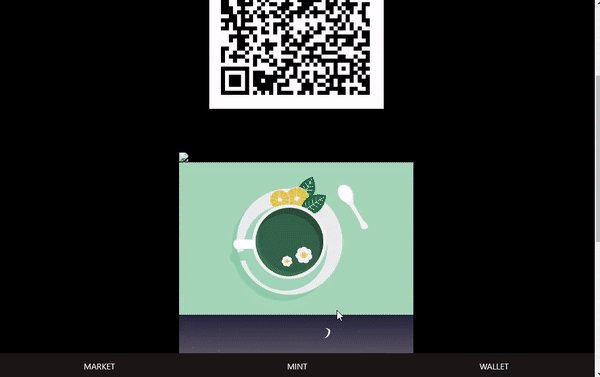
-7. WALLET에 있는 NFT 이미지를 클릭하면 NFT를 ‘판매’ 할 수 있는 컨트랙트가 QR코드 로 생성된다


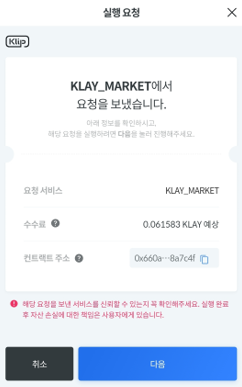
- QR코드를 스캔하면 Klip 지갑에서 컨트랙트 실행요청
- 실행을 승인하면 NFT 판매 컨트랙트가 실행
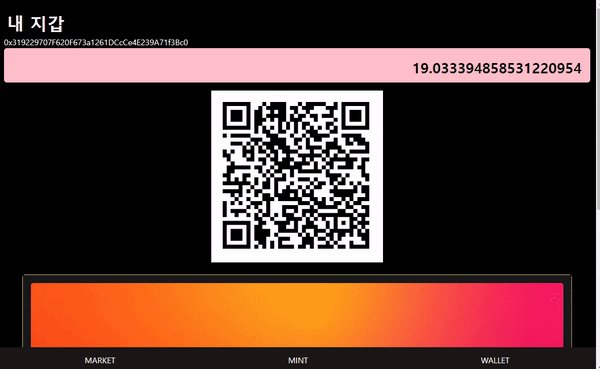
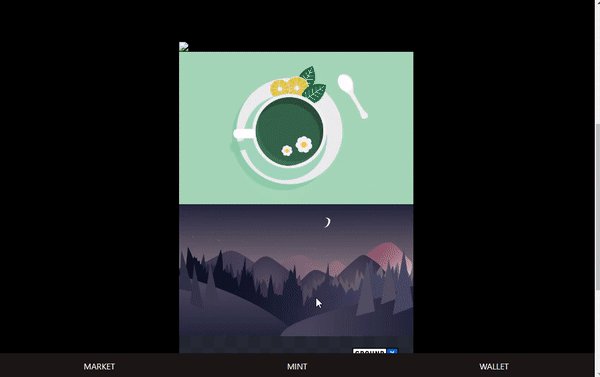
- WALLET 👉 MARKET 으로 NFT 이미지가 옮겨진다
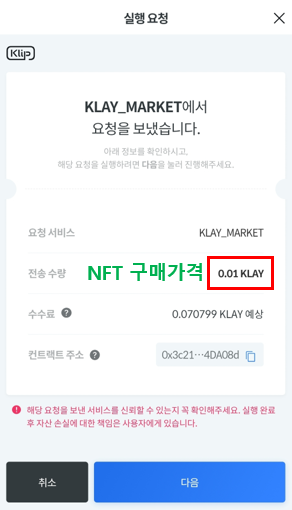
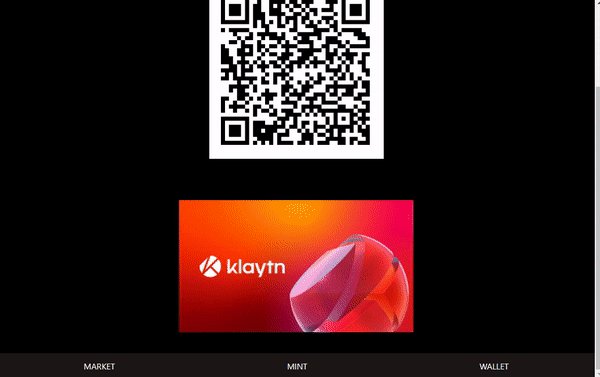
-8. 마켓에 등록된 NFT 이미지를 클릭하면 NFT를 ‘구매’ 할 수 있는 컨트랙트가 QR코드 로 생성된다


- QR코드를 스캔하면 Klip 지갑에서 컨트랙트 실행요청
- 스마트 컨트랙트 코드에서 NFT를 구매 할 때 0.01 KLAY 을 지불해야 한다고 설정한 값
- NFT를 판매하는 사람의 주소로 0.01 KLAY 가 전송된다
- 실행을 승인하면 NFT 구매 컨트랙트가 실행
- MARKET 👉 WALLET 으로 NFT 이미지가 옮겨진다
-9. MARKET 👉 WALLET 으로 NFT가 옮겨진걸 확인 할 수 있다

NFT 판매 & 구매 기능구현 코드