[React] 보일러플레이트 CRA (Create-React-App) / 빌드 / 웹팩 (webpack)
Boilerplate code / Create-React-App / webpack / babel / ESLint / Sass / less

보일러플레이트 (Boilerplate code)
⭐ 보일러플레이트는 노가다를 줄여준다
-
반복적으로 사용되는 부분을 재사용한다
-
최소한의 수정으로 다시 사용한다
-
개발자를 단순 작업을 해방해준다

CRA (Create-React-App)
보일러플레이트의 가장 대표적인 예가 React를 설정해주는 Create-React-App (CRA) 이다
이 도구가 없었다면 ‘웹팩’을 시작으로 온갖 설정을 스스로 만들어야 할것이다
프로젝트를 초기부터 셋팅하기는 어렵고 복잡한 부분이 많은데
그 과정들을 CRA가 해결해 주기 때문이다그 덕분에 리액트를 처음 시작하는 사용자들은 쉽게 리액트 프로젝트를 ‘빌드’할 수 있다
빌드
-
빌드는, 소스코드를 실행 가능한 결과물로 변환하는 작업이다
-
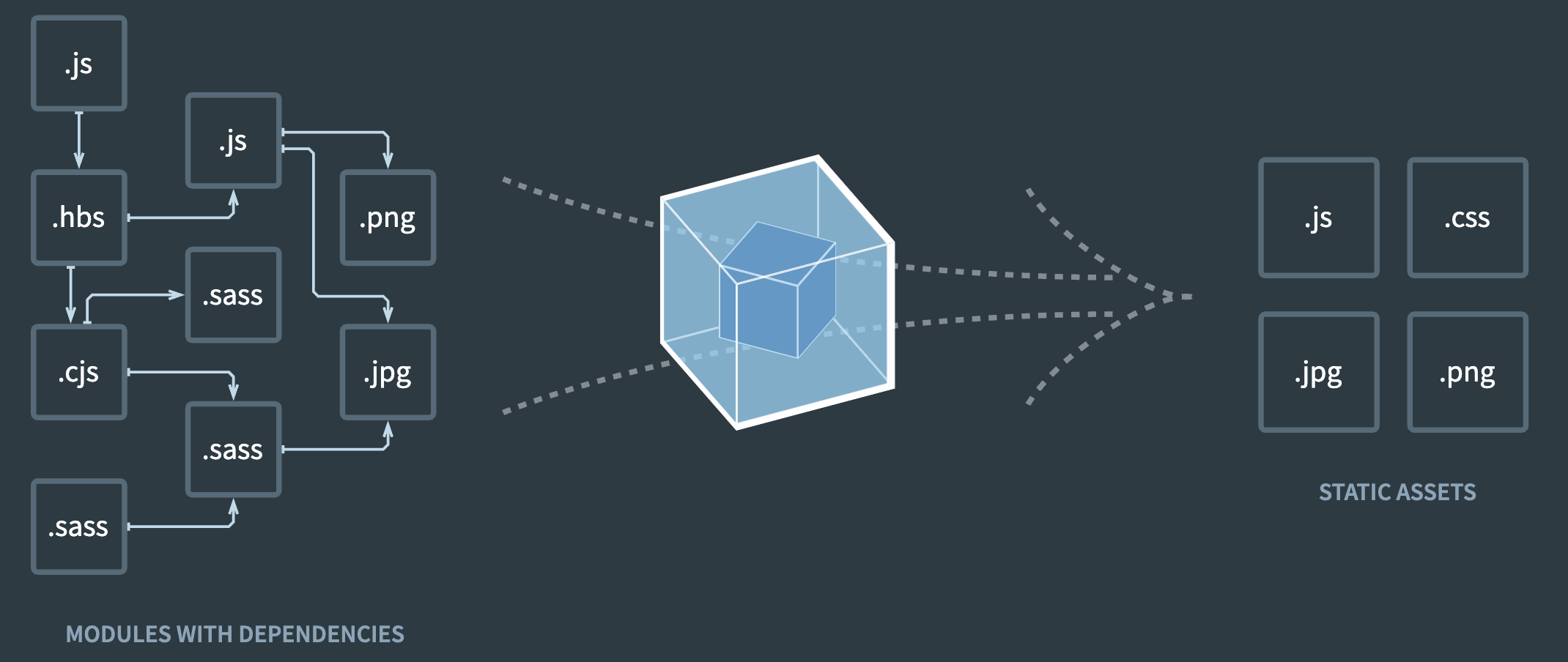
수많은 모듈을 하나로 묶어주는 작업을 번들링(bundling)이라고 한다
-
‘JSX’ 파일과 같은 브라우저에서 자체적으로 해석이 불가능한
다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업 -
이러한 과정을 통칭해 ‘소프트웨어 빌드’라고 한다
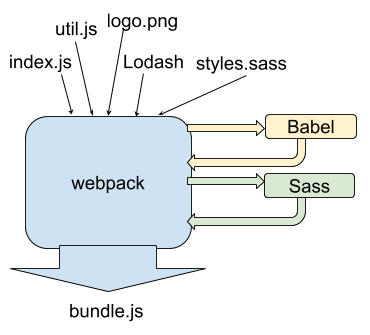
웹팩 (webpack)
⭐ 수많은 모듈을 하나의 정적 파일로 만들어내는 번들링 과정
빌드 툴

-
webpack 👉 모듈 번들러
-
babel 👉 TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
-
ESLint 👉 자바스크립트 Code convention 및 문법 검사기
-
Sass / less 👉 CSS Preprocessor