[React] 페이지(컴포넌트 간) 이동 시 MetaMask 지갑 연결유지 하기 (web3.js)
MetaMask / 메타마스크 / Props / Route / Wallet / Component / web3

#1 프로젝트 보완해야 할 사항
Component 간 MetaMask 연결유지 기능
Wallet 부분에서 지갑과 연결된 상태정보를
다른 컴포넌트에서도 유지될수 있게 하는 기능이 쉬워보였는데
생각보다 구현이 잘 안됨MetaMask 가 계속 연결은 되어있으나
그 연결되어있다는 정보를 다른 컴포넌트에 가져와서
web3 로직을 짜야하는데 그 정보만 분리해서 가져오는게 힘들었다👉 리액트 함수 안에 함수(변수)를 export 할수는 없을까?
👉 리액트 컴포넌트 메인 함수 안에 MetaMask 가 연결된 정보가 담긴 변수를 export 할수는 없을까?
해결 방법 😎
MetaMask의 지갑주소가 담긴 useState ‘account’ 를 Props로 다른 컴포넌트 간 이동 가능하다

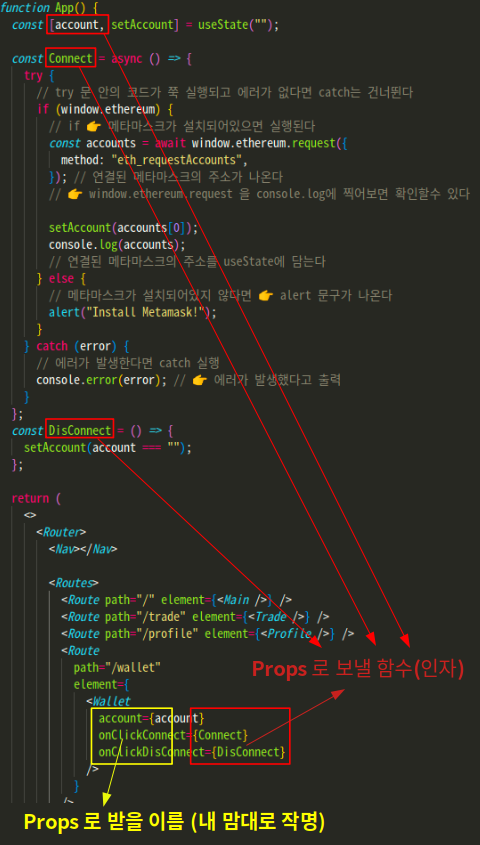
👆 App.js 에서 MetaMask 지갑 연결 로직을 구현하고 Route로 연결된 컴포넌트에 ‘Props’ 로 뿌려준다

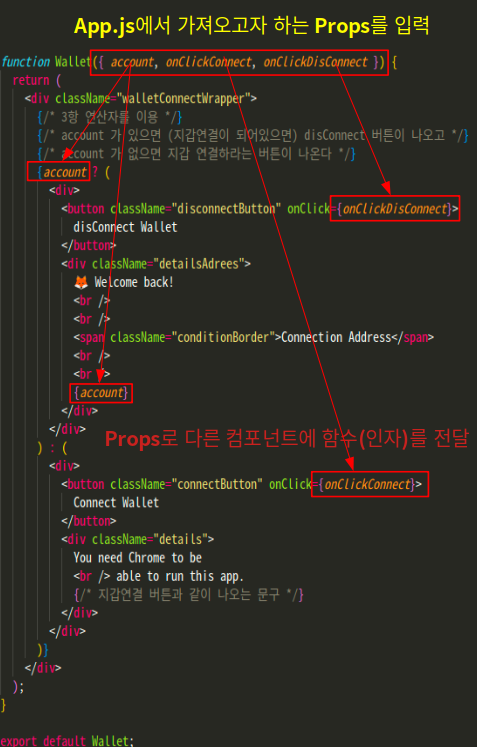
👆 MetaMask 지갑과 연결된 상태정보를 Wallet.js 컴포넌트로 가져와서 적용