[React] 슬라이스(slice)로 CSS를 사용하지 않고 중간부분 말줄임 표시하기
CSS 말줄임 표시 / 중간부분 말줄임 / slice

CSS를 사용하지 않고 중간부분 말줄임 표시하기
Kaikas 지갑을 연결하고 연결된 주소를 출력하고자 합니다
제가 원하는 구현은 지갑주소의 중간부분 말줄임 ( … ) 표시 입니다
👉 (지갑주소 총 42 글자)
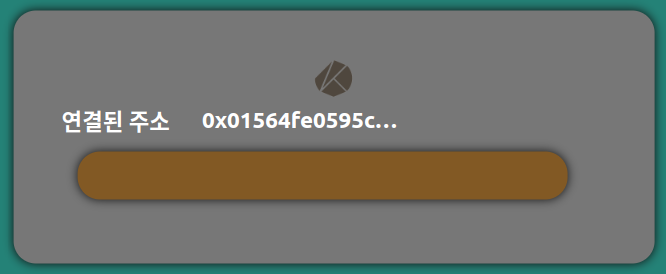
CSS를 사용하여 구현을 해보려 했는데

👆 CSS 로는 ‘끝부분만’ 말줄임 표시가 되는것 같았습니다
slice 함수를 이용한 코딩작업
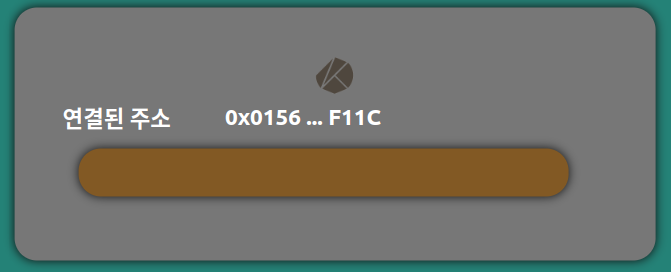
그래서 CSS 로는 제가 원하는 구현이 되지 않아 함수를 이용해보기로 했습니다

👆 결과는 성공입니다 !
중간부분 말줄임 표시를 위해 slice 함수를 이용하여 구현해봤습니다 !
성공한 코드 (중간부분 말줄임 표시)
let str = account; // 연결된 지갑주소 (42 글자수)
let acc = str[0].slice(0, 6) + " ..." + str[0].slice(38, 42).toUpperCase();
// 배열에 담겨있기에 [0]번째 👉 배열에서 꺼내는 작업
// 42 글자수를 0~6 번째까지 잘라서 보여주고 + ... 말줄임표시 + 38 ~ 42 번째까지 잘라서 보여준다
// 끝부분은 대문자로 표여주기 위해 toUpperCase() 적용
console.log(acc);
// 콘솔을 찍어보면 👉 0x0156...F11C
CSS 코드 (끝부분 말줄임 표시)
.wallet_account {
width: 200px; // 언제부터 말줄임 표시를 할지 길이를 설정
overflow: hidden; // 200px 이 넘어가면 숨겨주고
text-overflow: ellipsis; // 숨겨진 후에 ... 표시
white-space: nowrap; // 자동줄바꿈 없애기
}