[typescript] Props 로 setState 자체를 전달할 때 타입 지정 (SetStateAction)
SetStateAction / <any> Type

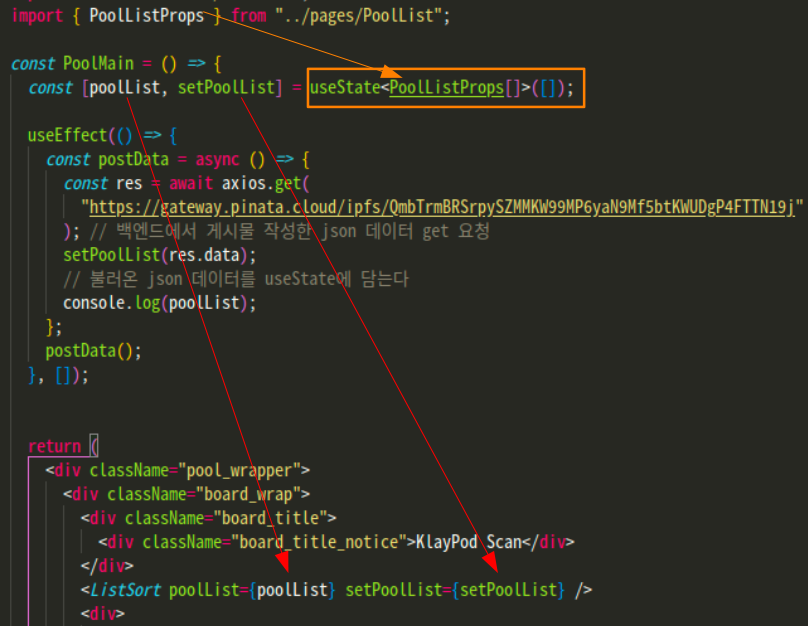
setState 인자 자체를 Props로 전달
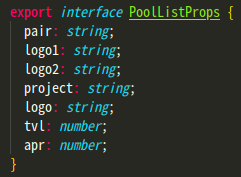
‘PoolListProps’ 는 다른 컴포넌트에서 타입이 정의된적이 있기에
export하고 👉 import로 가져왔습니다


- 정의된 타입으로 useState 빈배열을 만들고
- 서버에서 가져온 데이터를 빈배열에 담는다
- useState 배열 '저장값 & 갱신값' 인자 자체를 넘겨줘야만 할때
- 일단 Props 로 해당 컴포넌트에 전달해준다
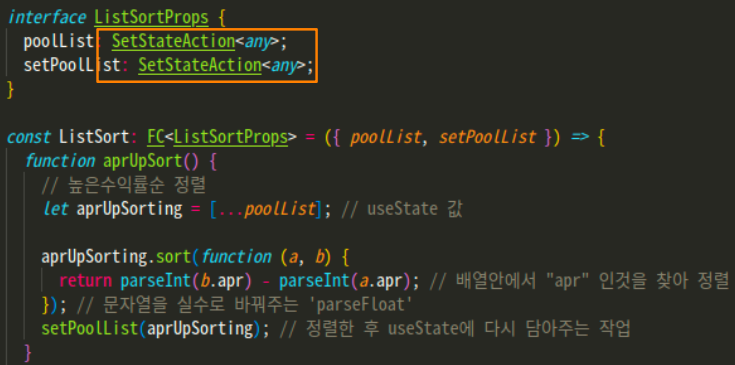
전달받은 Props 컴포넌트에서 타입 지정

- useState 배열에서 일부 객체만 전달 받았으면
- 전달받은 객체 ‘타입만’ 지정해주면 됐는데
- State 인자 ‘전체’ 를 가져오는거라서
- 가져온 Props 에 ‘SetStateAction’ 으로 ‘타입 전체 선언’을 해줘야 한다
👉 SetStateAction 은 정의된 useState의 속성을 그대로 가져온다
any Type
useState 타입에 ‘string’ 과 ‘number’ 타입이 섞여있어서
<any> 라는 타입으로 전체 선언을 해줬는데
알아보니 <any> 로 배열에 전체 타입을 선언해주게 되면
유형 안전성이 손실되어 TypeScript 의 목적을 어지럽힌다고 한다 😵💫
👉 유형을 가능한 한 구체적으로 만드는 것이 가장 좋다!