[typescript] 타입스크립트에서 NFT 민팅과정 간단히 구현하기 (Web3.js)
web3.js / MetaMask / ABI / NFT / 리액트 / React / 뭄바이 테스트넷 / 폴리곤
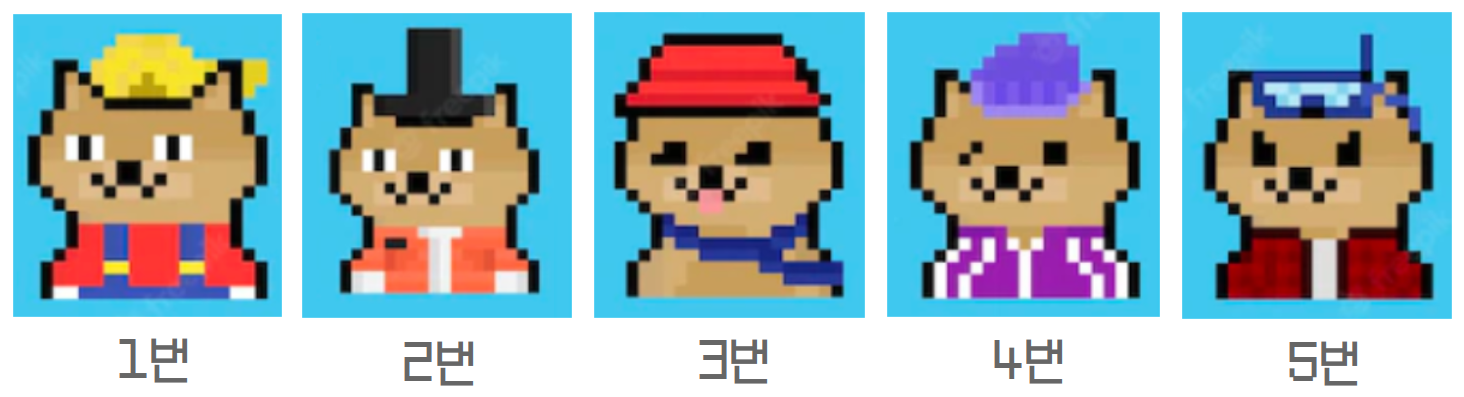
NFT로 만들 이미지를 생성

이미지 Props 설정 & 이미지 크기 설정
import React, { FC } from "react";
import { Image } from "@chakra-ui/react";
interface AnimalCardProps {
animalType: string;
}
const AnimalCard: FC<AnimalCardProps> = ({ animalType }) => {
// AnimalCardProps을 Props로 받는다
// animalType은 어떤 NFT를 뽑았는지 조회
return (
<Image w={150} h={150} src={`images/${animalType}.png`} alt="AnimalCard" />
// animalType을 통해 NFT조회된걸 이미지로 그대로 출력한다
);
};
export default AnimalCard;
web3.js 를 통해 특정함수 가져오기 (main.tsx)
- 개발자는 ‘스마트 컨트랙트 주소’와 ‘ABI’를 알면 ‘web3.js’ 를 통해
- 스마트 컨트랙트를 생성하고 / 특정 함수를 실행할 수 있다
import React, { FC, useState } from "react";
import { Box, Text, Flex, Button } from "@chakra-ui/react";
import { mintAnimalTokenContract } from "../contracts";
import AnimalCard from "../components/AnimalCard";
interface MainProps {
account: string;
}
// TypeScript 는 Props의 타입을 정해줘야한다
const Main: FC<MainProps> = ({ account }) => {
// 타입을 정해줬으니 Props를 사용
const [newAnimalType, setNewAnimalType] = useState<string>();
const onClickMint = async () => {
try {
if (!account) return; // 계정이 없는경우는 그냥 리턴
const response = await mintAnimalTokenContract.methods
// 변수에 담는건 스마트컨트랙트 배포한 후에 나오는 함수를
.mintAnimalToken() // 인자 입력없이 이 함수를 클릭하면 민트가 되는 함수였다
.send({ from: account }); // 누구로 부터 왔는지 계정확인
console.log(response); // 👉 민트를 하면 트랙잭션에 콘솔에 찍힌다
if (response.status === true) {
// 민트 후에 status가 true 일 경우
const balanceLength = await mintAnimalTokenContract.methods
// 스마트컨트랙트 배포후에 나오는 함수
.balanceOf(account) // NFT 가지고 있는 갯수 조회 (인자에는 주소를 넣어야한다)
.call(); // 함수 부르기
const animalTokenId = await mintAnimalTokenContract.methods
// 스마트컨트랙트 배포후에 나오는 함수
.tokenOfOwnerByIndex(account, parseInt(balanceLength, 10) - 32)
// NFT의 Id 값을 조회 (인자는 주소와, 조회하려는 배열순번)
// length - 1 은 배열의 마지막을 불러온다는 뜻
// 현재 준비된 이미지가 5개밖에 없어서 민팅된 수량에 따라 조절해주면된다 -30
// string 타입이기 때문에 parseInt로 숫자로 형변환을 해준다, 10진수
.call(); // 함수 부르기
console.log(animalTokenId);
const animalType = await mintAnimalTokenContract.methods
// 스마트컨트랙트 배포후에 나오는 함수
.animalTypess(animalTokenId)
// 어떤 NFT를 뽑았는지 조회 (인자에는 NFT id를 넣는다)
.call(); // 함수 부르기
console.log(animalType);
setNewAnimalType(animalType);
// 최종적으로는 mint를 하면 👉 어떤 NFT가 뽑혔는지 NFT 이미지를 출력해주는 useState
}
} catch (error) {
console.error(error);
}
};
return (
<Flex
w="full"
h="100vh"
justifyContent="center"
alignItems="center"
direction="column"
>
{/* CSS와 비슷한 개념인 코드 센터로 맞추고 / column으로 세로 방향 정렬*/}
<Box>
{/* AnimalCard 컴포넌트 Props로 👉 newAnimalType를 불러오는데
mint를 하면 👉 어떤 NFT가 뽑혔는지 NFT 이미지를 출력해주는 useState 이다 */}
{newAnimalType ? (
<AnimalCard animalType={newAnimalType} />
) : (
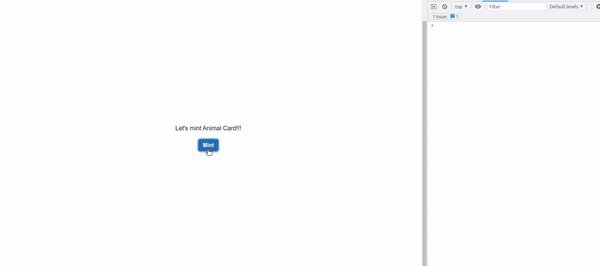
<Text>Let's mint Animal Card!!!</Text>
)}
{/* 3항 연산자 */}
</Box>
<Button mt={4} size="sm" colorScheme="blue" onClick={onClickMint}>
Mint
</Button>
</Flex>
);
};
export default Main;
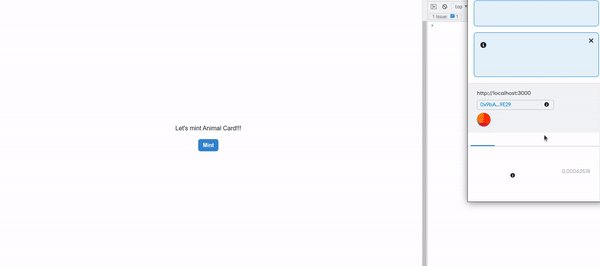
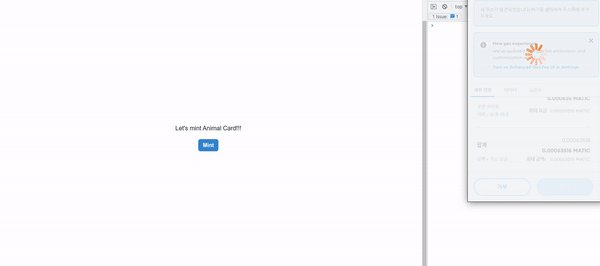
mint 버튼을 누르면 NFT 생성 구현
- mint 버튼을 누르면 👉 NFT가 생성되는데 👉 생성된 NFT와 이미지랑 연결시켜줘야한다
-1. NFT가 몇개 생성되어있는지 갯수를 조회한다
-2. 제일 최신으로 만들어진 NFT id 값을 조회 (length -1)
-3. NFT id 값을 알아냈으면 👉 id값을 입력하여
-4. 1 / 2 / 3 / 4 / 5 번중에 어떤 NFT를 생성했는지 조회
-5. 조회된 NFT 1 ~ 5번 숫자를 👉 이미지 Props에 담아준다

👆 NFT 와 이미지랑 각 번호에 맞게 연결시켜서 출력
전체코드 github
https://github.com/wavescats/mini-project/pull/8/files