[React] Redux를 이용한 MetaMask 연결 & 지갑주소 가져오기
Reducer / 리덕스 / 메타마스크 / 전역상태관리
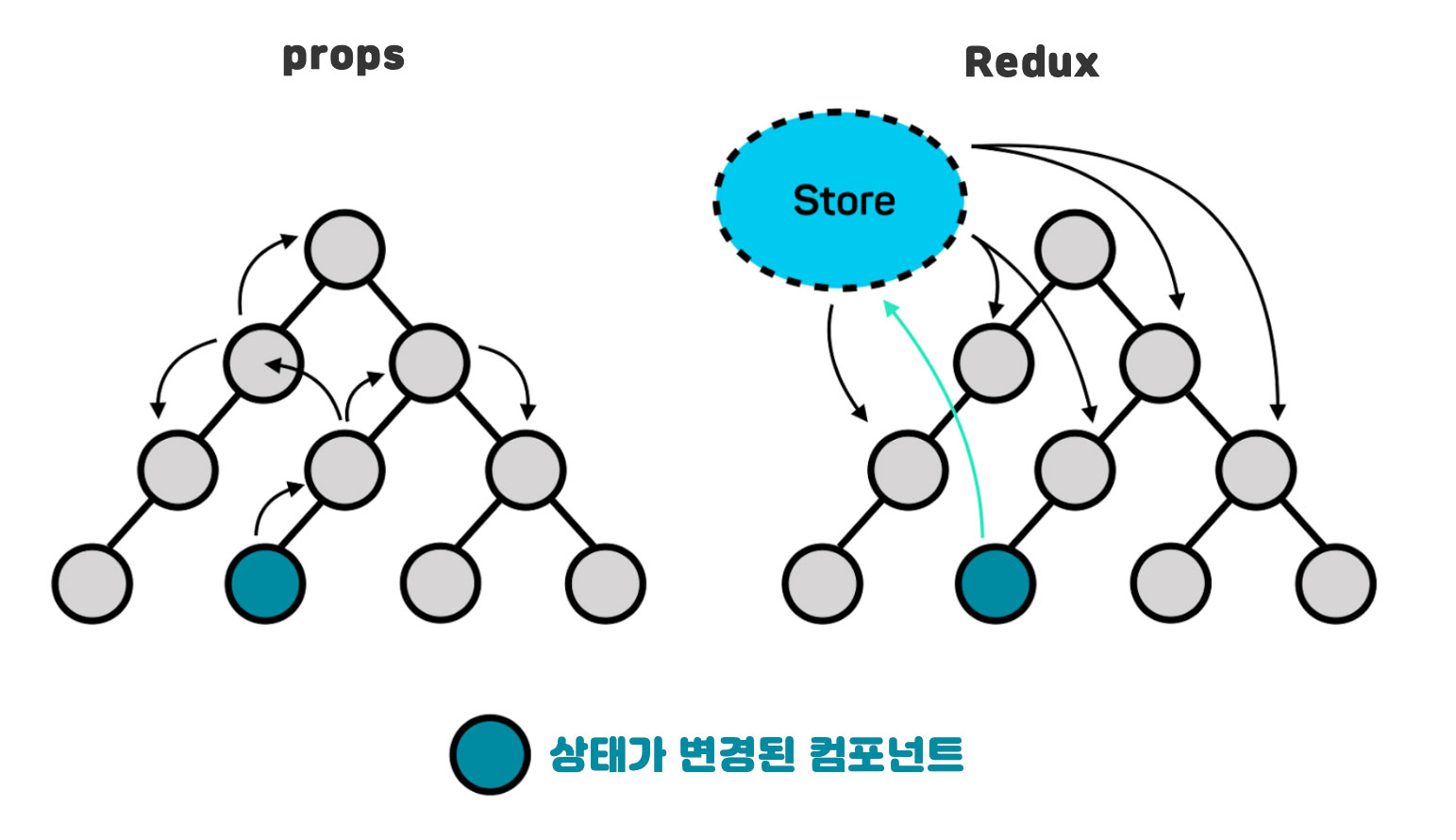
Metamask 지갑연결 후 저장된 지갑주소를 props drilling 이 아니라
어디서든 가져올 수 있는 redux store에서 가져오겠습니다

Redux 세팅
❗ 기본적인 Redux store 세팅과정은 생략합니다
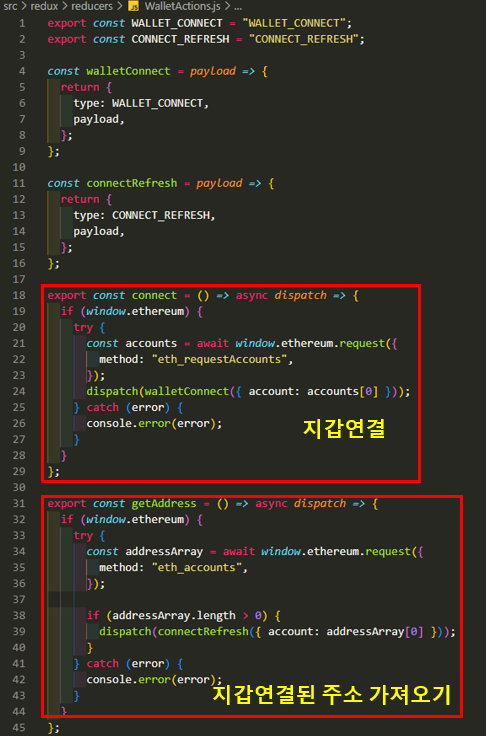
WalletActions.js

action type으로 Reducer에 접근하는 함수
payload에 비동기로 지갑연결 후 지갑주소를 담아줍니다
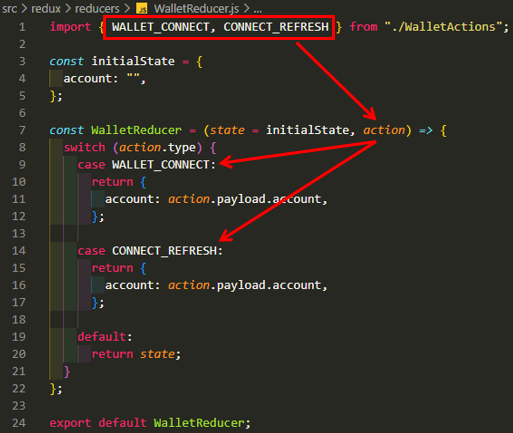
WalletReducer.js

어떠한 action 일때 실행할지 지정해줍니다
action type을 가져옵니다
account값을빈 값 ""으로 설정
👉 useState 의 초기설정과 비슷한 개념
store 에서 지갑연결하기
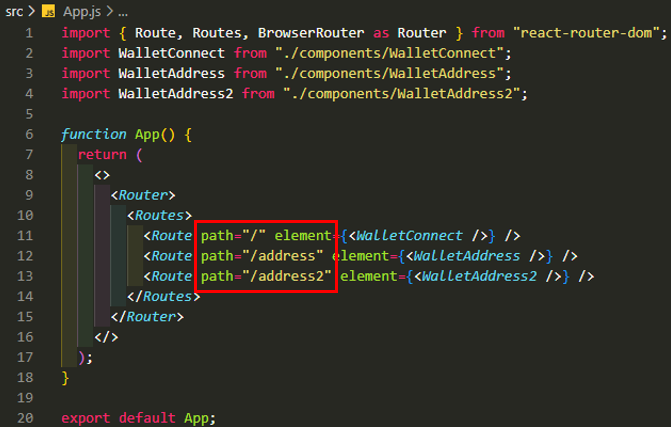
App.js
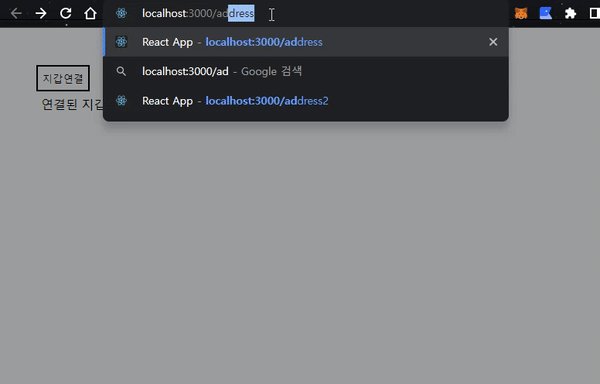
‘홈’ 페이지 말고 ‘다른’ 페이지 에서도
지갑연결상태를 확인하기위해서 react-router-dom 을 사용했습니다

/👉 지갑연결 & 지갑주소 확인
/address👉 지갑주소확인
/address2👉 지갑주소확인
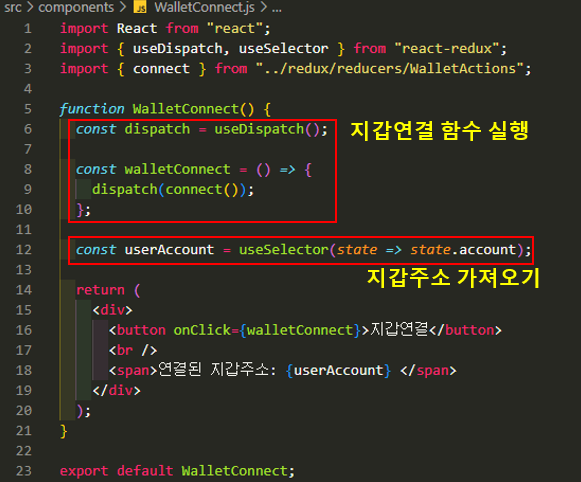
WalletConnect.js
useDispatch👉 함수실행useSelector👉 저장된 값 가져오기


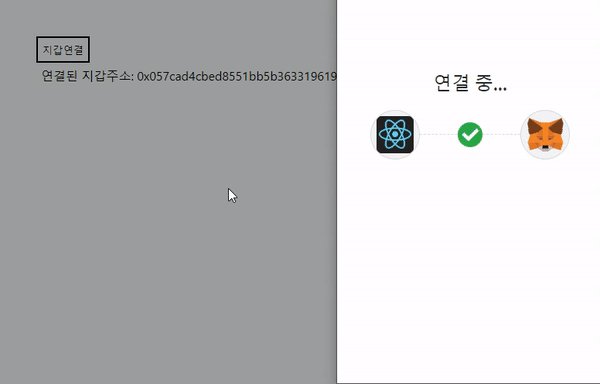
Metamask 지갑연결과 지갑주소가 나온다
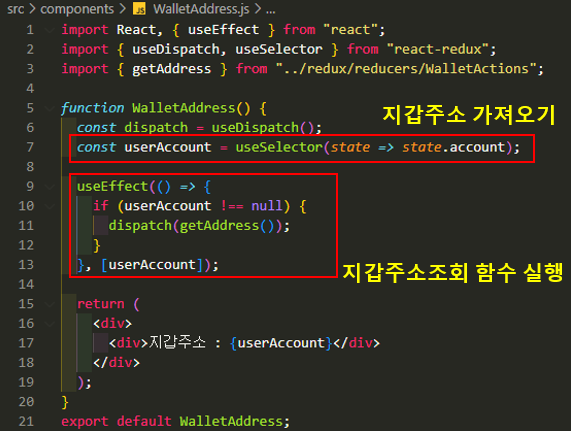
store 에서 지갑주소 가져오기
WalletAddress.js


페이지가 변경되어도 Metamask에 연결된 지갑주소를 가져온다 🦊
WalletAddress2.js

위 코드와 같은 코드로 다른페이지에서도 조회하면
페이지가 변경되어도 Metamask에 연결된 지갑주소를 가져온다 🦊