[React] 천단위(1,000) 이상 숫자열 Sort 정렬하기 (쉼표가 있는 숫자열)
Sort / toString / replace / DeFi / APR / APY

천단위(1,000) 이상 쉼표가 있는 숫자열 Sort 정렬하기
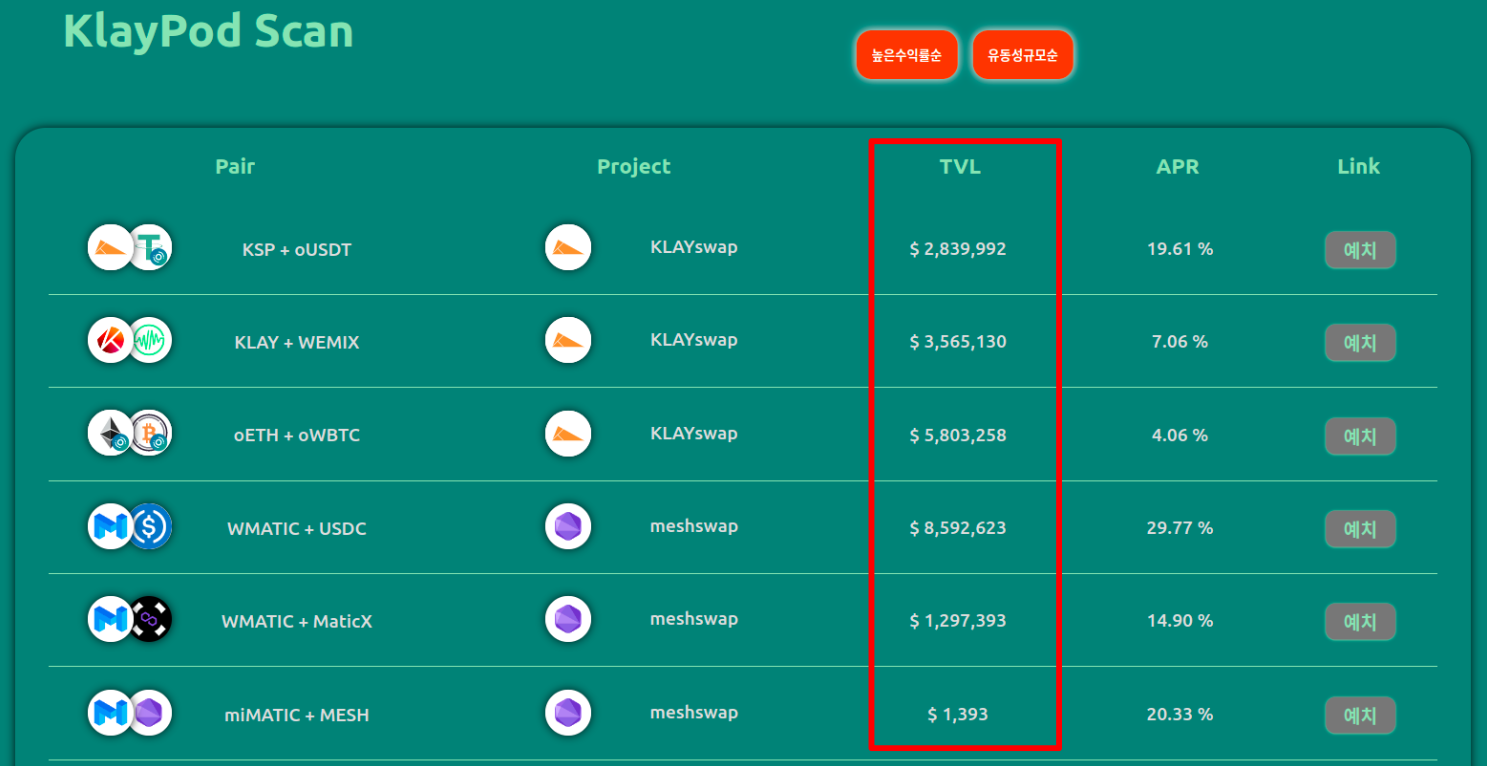
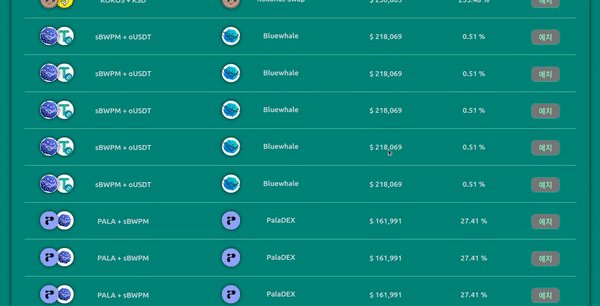
‘TVL’ 유동성 규모순 으로 리스트들을 정렬 하고자 합니다

https://wavescats.github.io/react/2022/07/10/react6.html
(👆 리액트 Sort 수익률순 정렬하기 참고)
앞서 해결했던 코드로 ‘TVL 유동성규모순’ 정렬도 해보려했는데

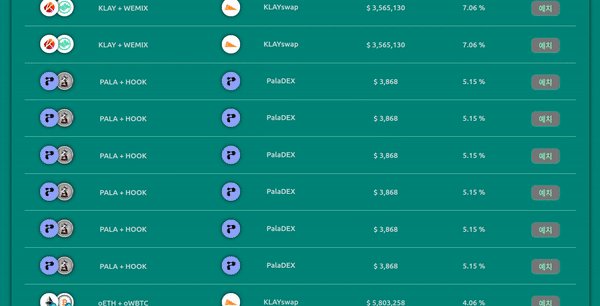
👆 정렬을 해주긴 하는데 천단위(1,000) 를 넘어가면서
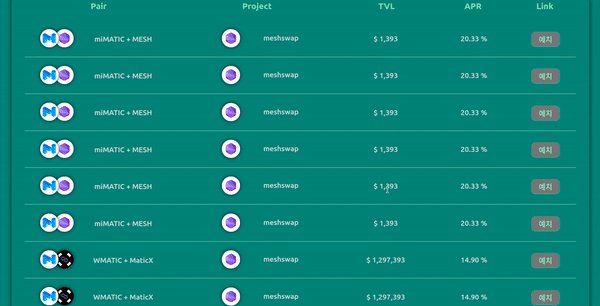
쉼표( , ) 를 인식못하고 정렬를 해주는듯 했습니다ex)
$ 1,393 -> $ 3,565,130 -> $ 3,868
ListSort.js 👉 리팩토링 작업

TVL 데이터를 불러와서
- 쉼표( , )를 제거하고 변수에 담음
- 쉼표( , )가 제거된 상태에서 변수끼리 비교
‘TVL’ 유동성 규모순 정렬
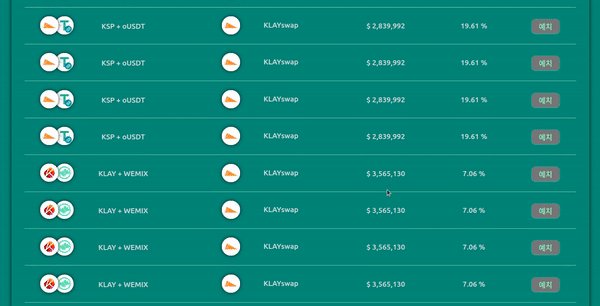
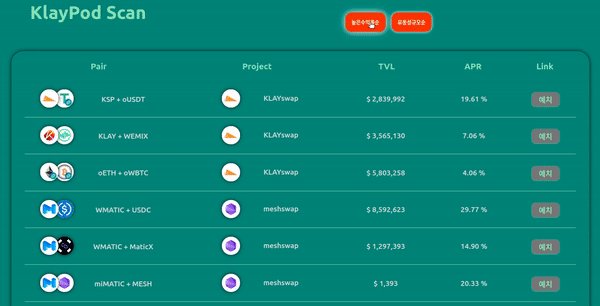
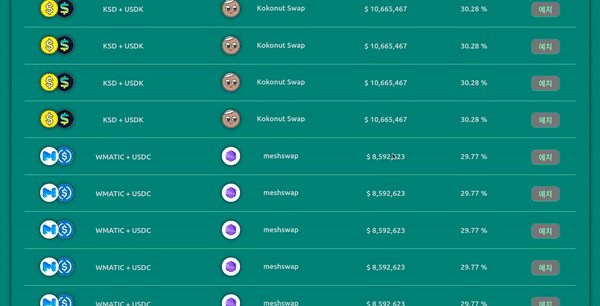
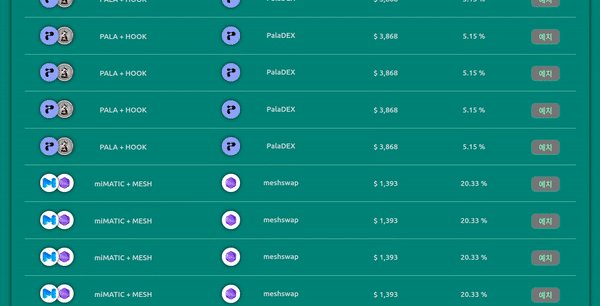
쉼표가 제거된 상태에서 비교를 하고 다시 유동성 규모순 정렬을 해보면 !

결과는 성공입니다 ! 👆
‘TVL’ 유동성 규모순 정렬대로 나오는걸 확인 할수 있습니다
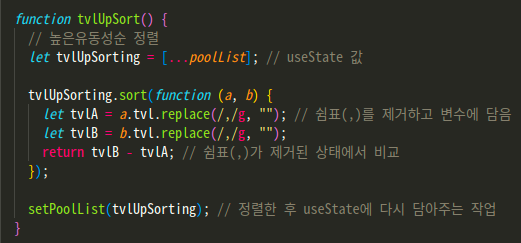
성공한 코드 👇
function tvlUpSort() {
// 높은유동성순 정렬
let tvlUpSorting = [...poolList]; // useState 값
tvlUpSorting.sort(function (a, b) {
let tvlA = a.tvl.replace(/,/g, ""); // 쉼표(,)를 제거하고 변수에 담음
let tvlB = b.tvl.replace(/,/g, "");
return tvlB - tvlA; // 쉼표(,)가 제거된 상태에서 비교
});
setPoolList(tvlUpSorting); // 정렬한 후 useState에 다시 담아주는 작업
}
‘1000 단위’ 마다 쉼표 ( , )를 추가해주는 코드👇
let tvlString = tvl.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
참고 했던 사이트 🖥
javascript sort comma number array site:stackoverflow
javascript sort comma number array
javascript large numbers that contain commas sort
sort comma separated numbers in react