[React] Firebase로 작업된 파일 GitHub Pages 에 배포하기 (Deploy)
Firebase / 깃헙배포 / 깃허브 배포
❗ github 레포지토리와 remote 된 상태에서 진행합니다!
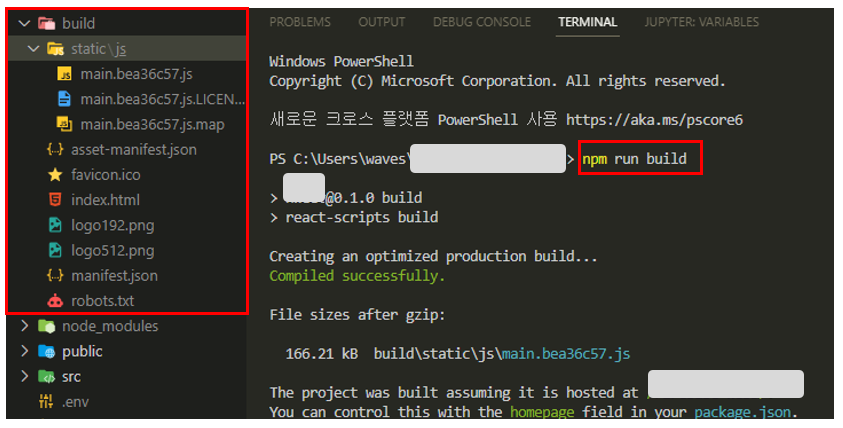
1. 완성된 리액트 파일을 build 시킨다

npm run build👉 ‘build’ 파일 생성 완료
2. gh-pages 설치
npm i gh-pages
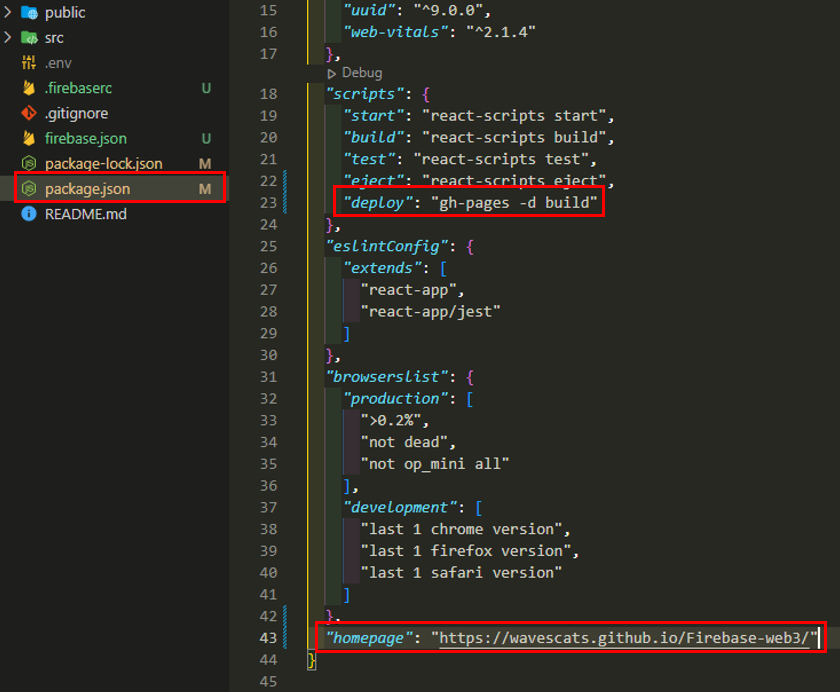
3. package.json 에서 deploy 설정

“scripts”부분에서
"deploy": "gh-pages -d build"추가 해주고맨밑에는
"homepage": "https://wavescats.github.io/Firebase-web3/"추가한다본인의
깃헙아이디.github.io/레포지토리 이름/
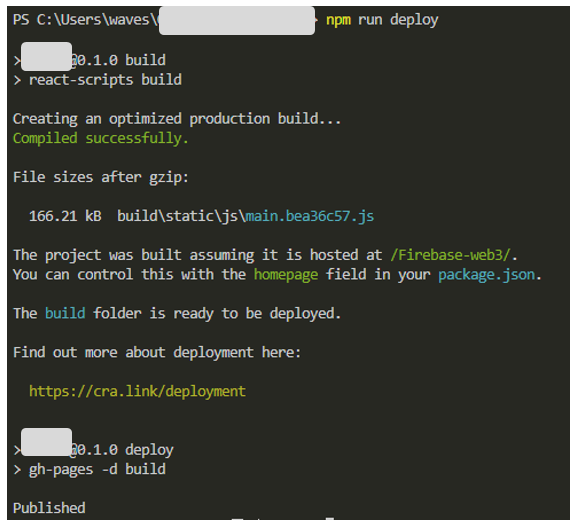
4. GitHub Pages 에 배포하기

npm run deploy👉 GitHub Pages 에 배포완료
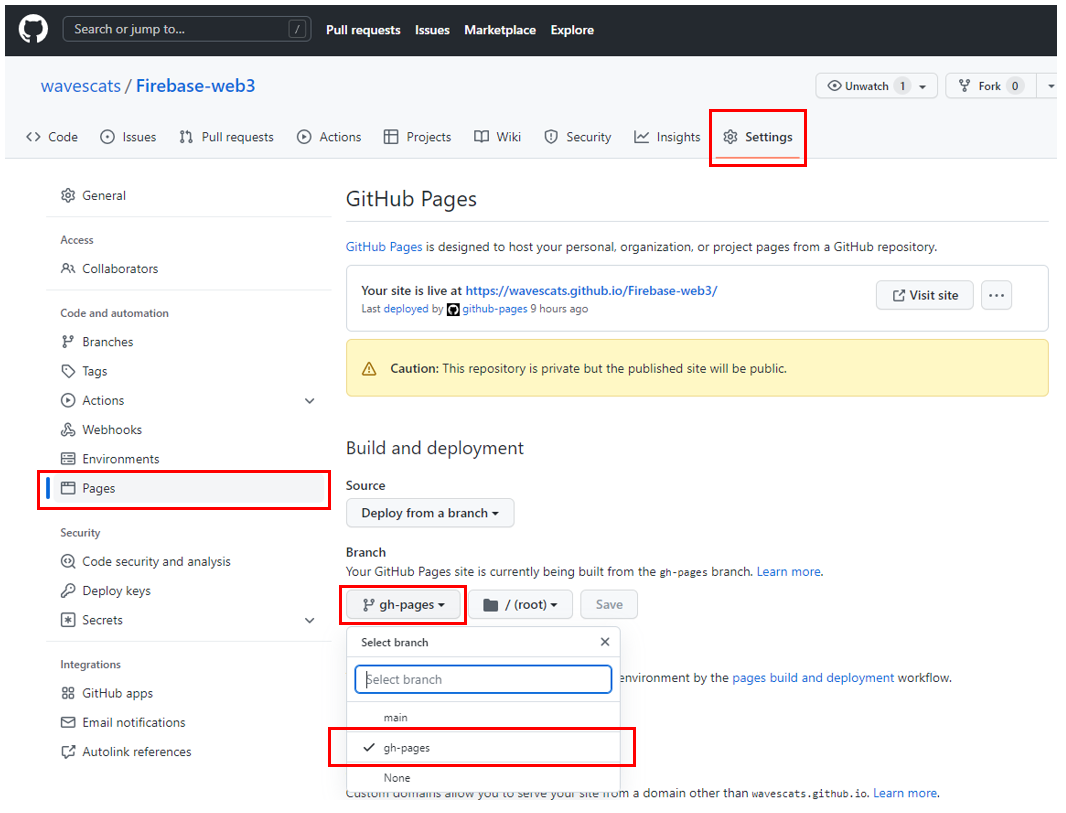
5. Github 에서 branch 설정

Github 레포지토리 👉 Settings 👉 Pages
👉 GitHub Pages 👉 Branch를gh-pages으로 바꿔준다
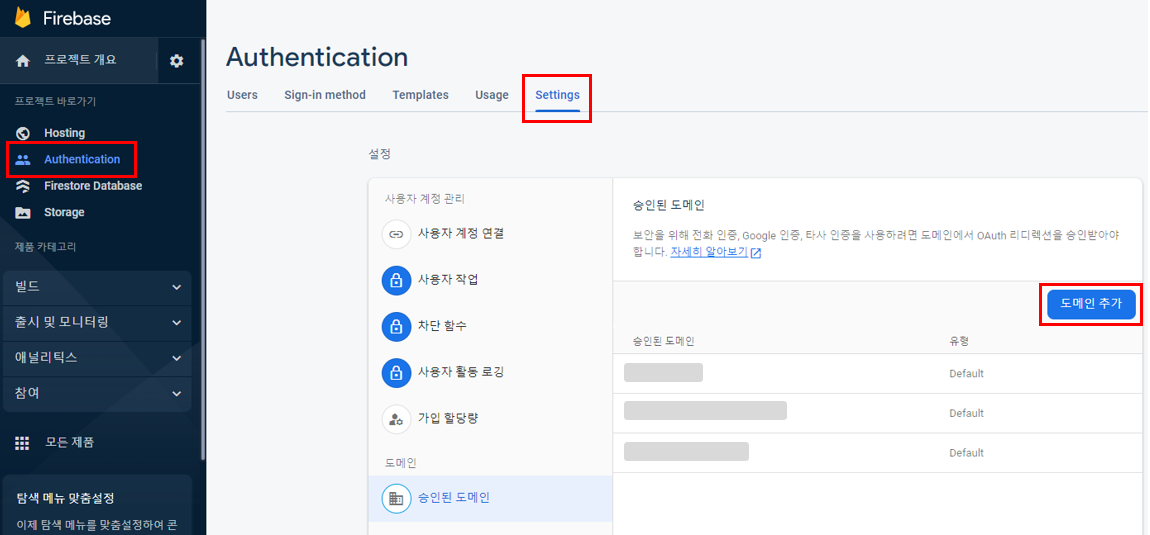
6. Firebase 페이지에서 도메인 추가

Firebase 해당 프로젝트 👉 Authentication 👉 Settings 👉 도메인추가
Github 페이지 주소 입력
"https://wavescats.github.io/"
본인의
깃헙아이디.github.io/
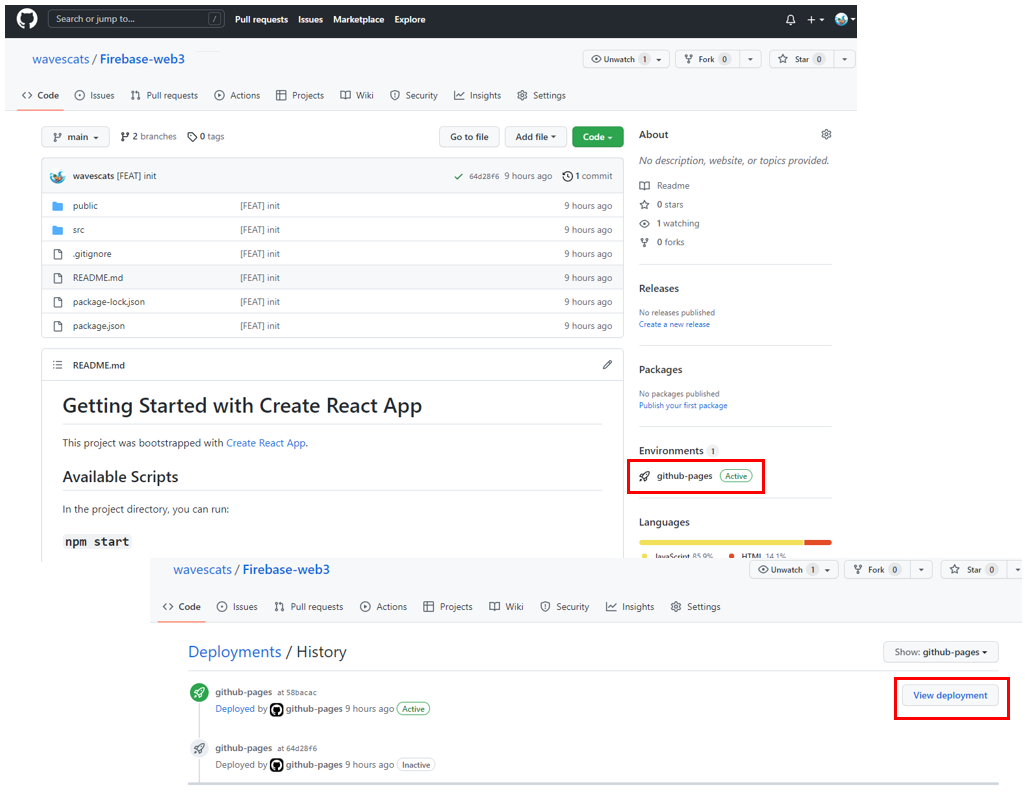
7. 배포 완료된 페이지 확인하기

👆
View deployment를 클릭하면 배포 완료된 페이지를 확인할 수 있다!