[React] Firebase Hosting 에 리액트 SPA 웹페이지 배포하기 (Deploy)
Single Page Application / Firebase Page Not Found / 파이어베이스
❗ Firebase 계정 생성이 되었다는 가정하에 진행합니다!
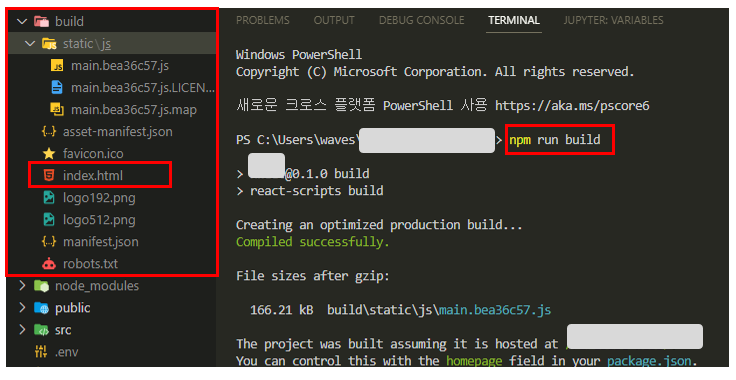
1. 완성된 리액트 파일을 build 시킨다

npm run build
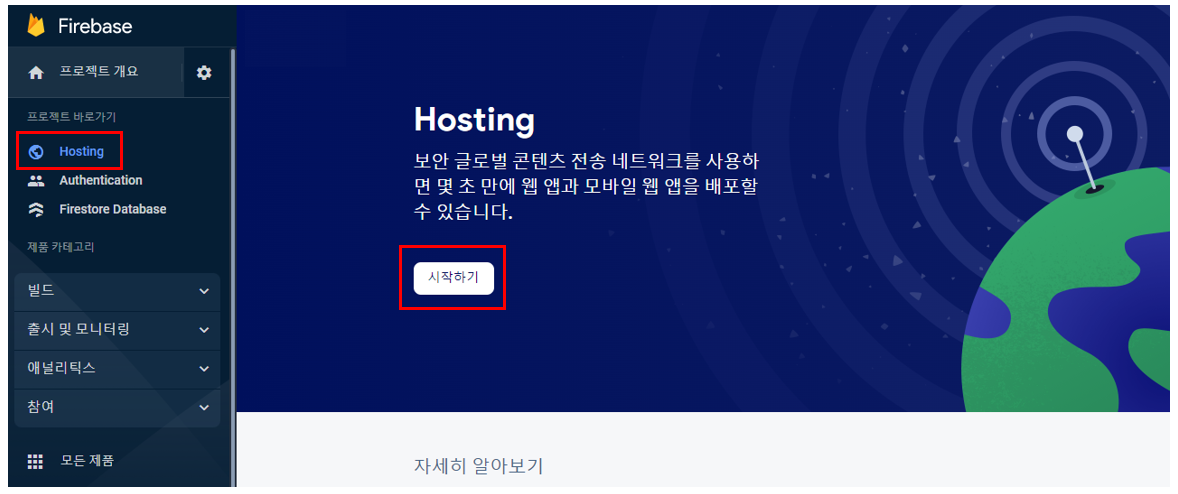
2. Firebase에서 프로젝트를 하나 만들고 Hosting 서비스 시작하기

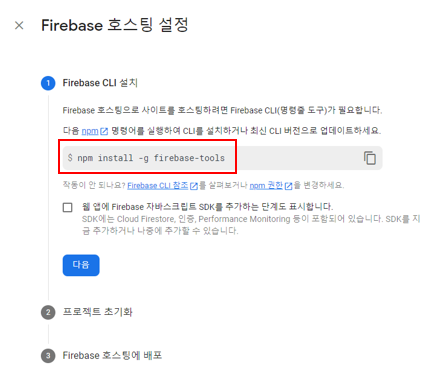
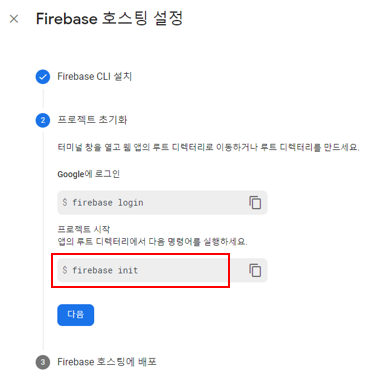
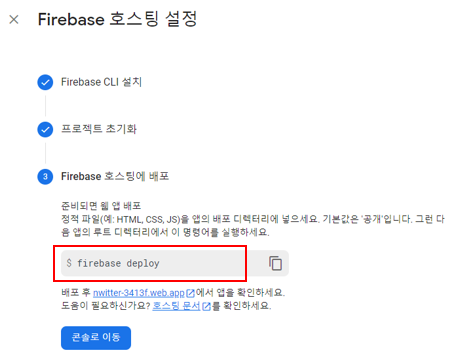
3. ‘Firebase 호스팅 설정’ 이 나오는데 터미널을 열고 해당 명령어를 입력한다

npm install -g firebase-tools설치
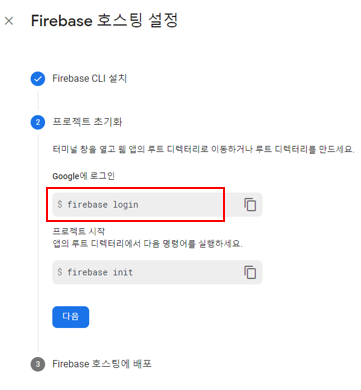
4. Firebase ↔ Local 연결 로그인

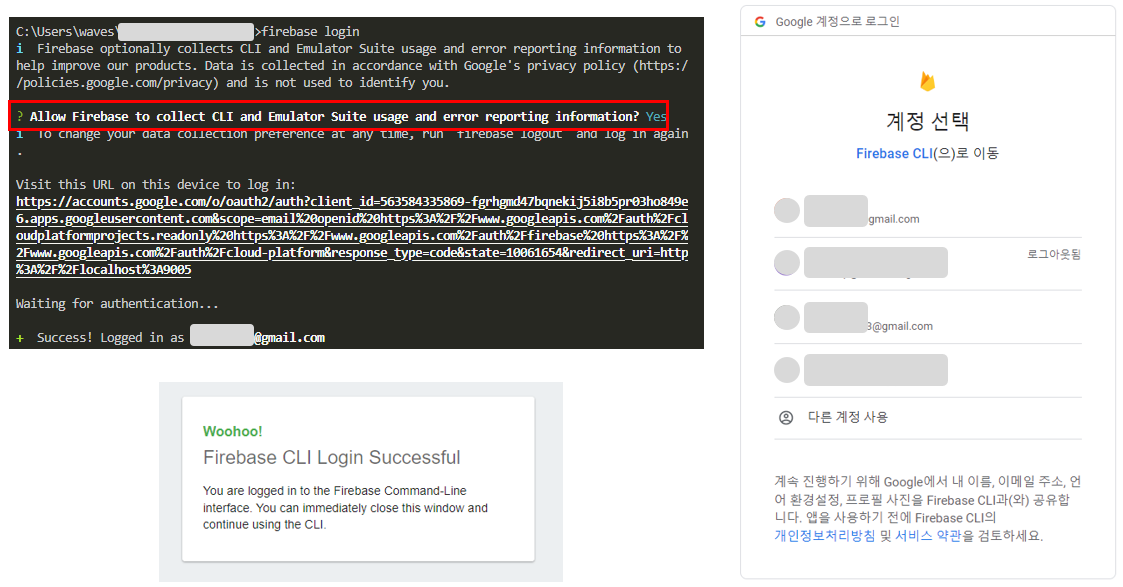
firebase login

Allow Firebase to collect CLI and Emulator Suite usage and error reporting information? (Y/N)
라는 질문을 하는데 ‘Y’ 를 입력해준다
👉 Firebase ↔ Local 연결 로그인 성공

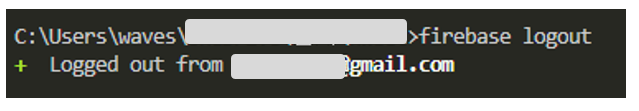
만약 Local에 연결된 구글 계정을 바꾸고 싶다면
명령어로 연결을 끊어줘야한다
firebase logout
5. Firebase 를 사용하기위한 init 설정

firebase init hosting

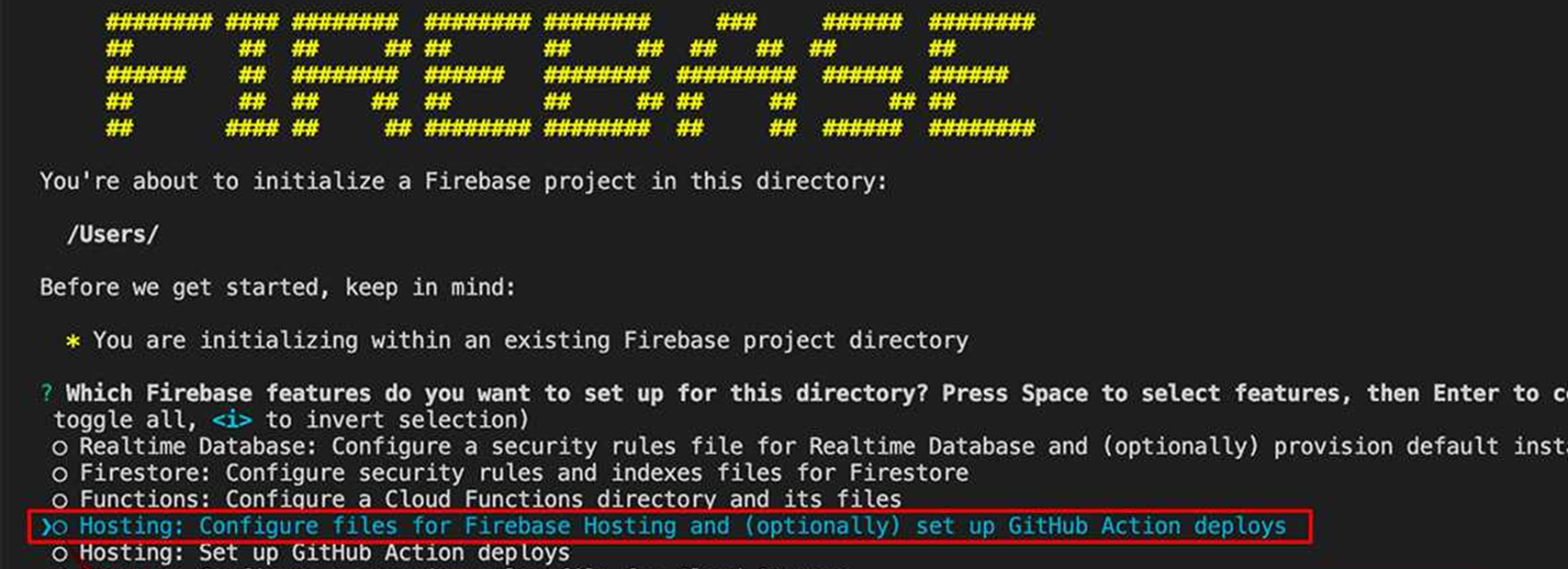
Which Firebase features do you want to set up for this directory?
‘○ Hosting: Configue files for Firebase Hosting …’ 선택

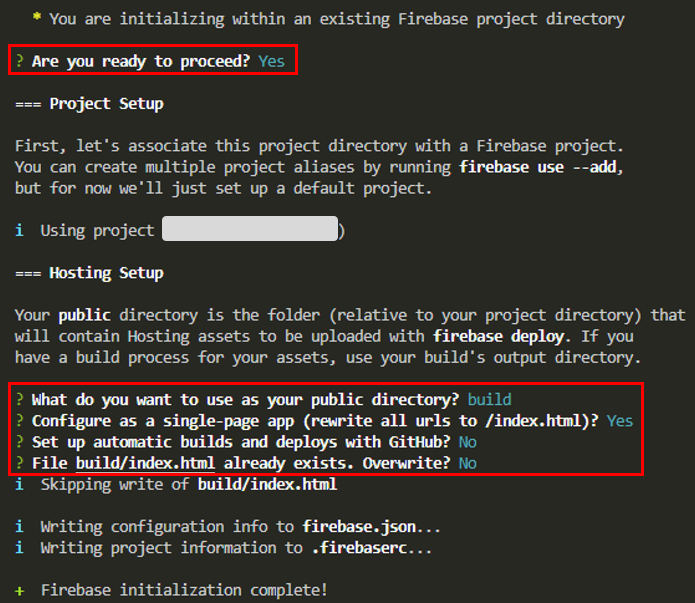
Are you ready to proceed? (Y/N)
👉 진행여부 Y
What do you want to use as your public directory?
👉 build 라고 적어준다
(npm run build 로 나온 파일을 사용하기 때문에)
Configure as a single-page app (rewrite all urls to /index.html)? (Y/N)
👉 SPA 일경우 index.html 을 기본으로 보여주겠다는 여부 Y
(리액트이기 때문에 SPA)
Set up automatic builds and deploys with GitHub? (Y/N)
👉 GitHub로 자동 빌드 및 배포 설정 N
File build/index.html already exists. Overwrite? (Y/N)
👉 이미 생성된 index.html을 덮어쓰는여부 N
(덮어쓰면 리액트로 build 된 파일이 초기화되기 때문에 N)
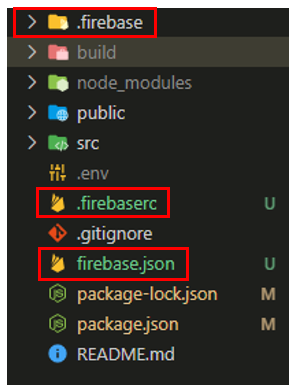
5. init 설정이 완료되면 Hosting을 하기 위한 파일이 생성된다

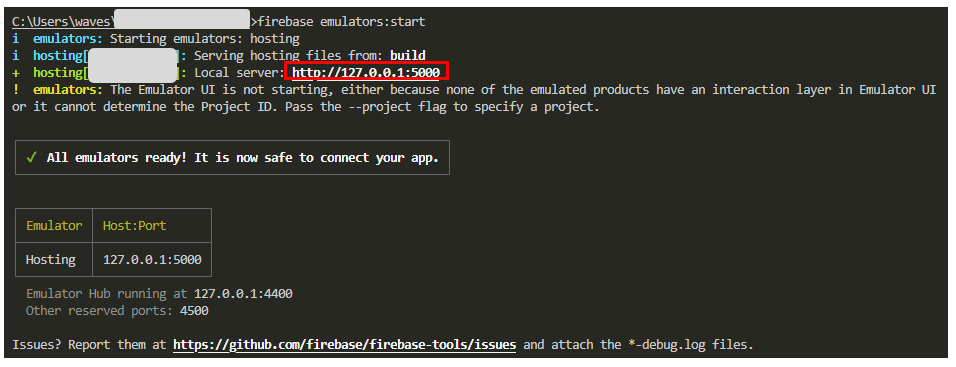
6. Firebase에 배포하기전에 로컬환경에서 테스트 해보기

firebase emulators:start
명령어를 입력하면localhost:5000에서 테스트 해볼수 있다
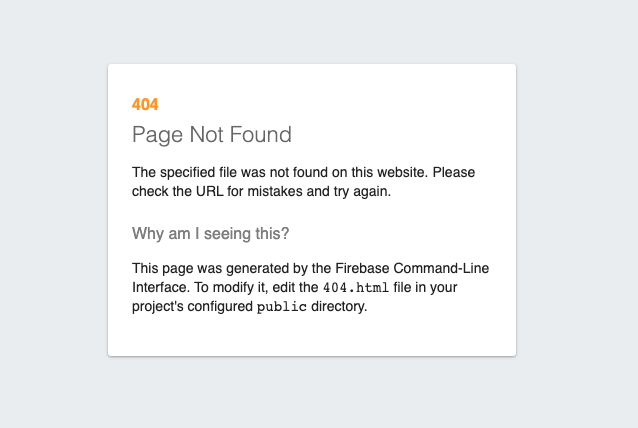
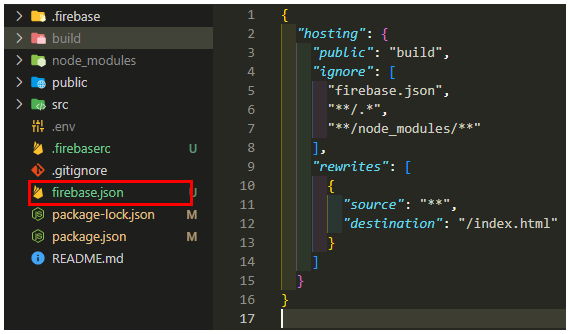
7. 만약 404에러 Page Not Found가 뜬다면

firebase.json파일을 수정해준다

{
"hosting": {
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
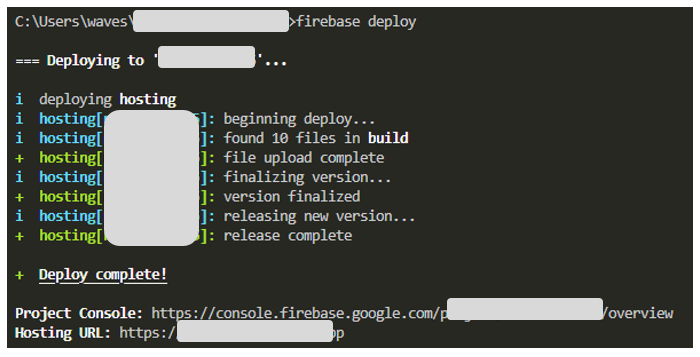
8. Firebase 배포하기


firebase deploy명령어로 배포
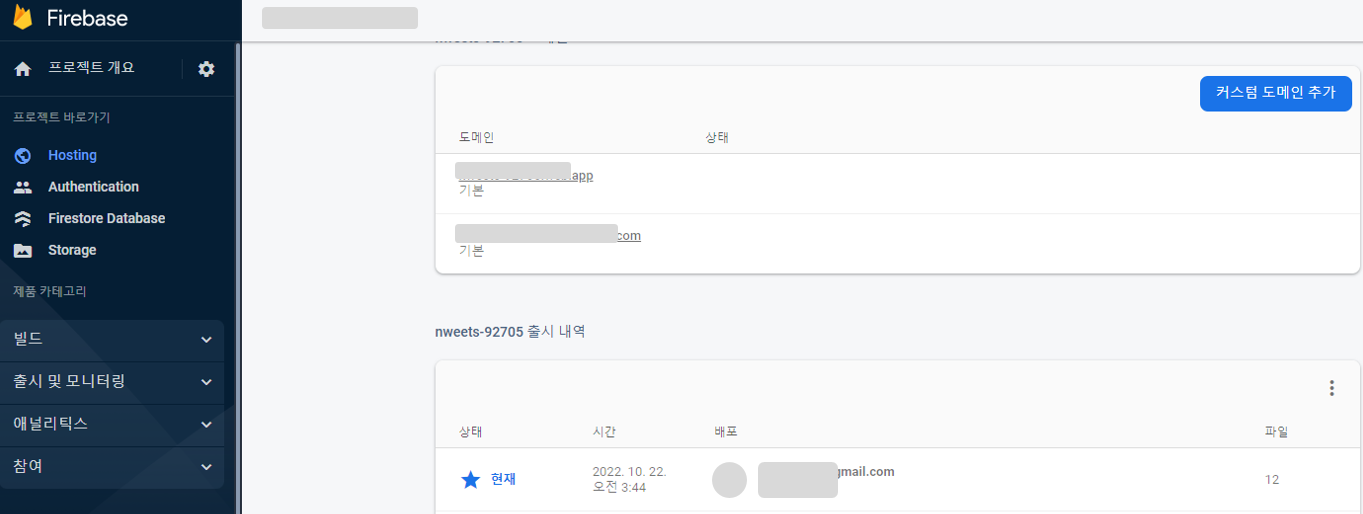
9. Firebase에 배포 확인

❗ 도메인과 함께 성공적으로 Deploy 상태를 확인할 수 있다