[React] Three.js 를 이용하여 리액트에서 3D 모형 불러오기 (박스모델)
three / three.js / canvas / 3D / Box
리액트에서 Three.js 사용을 위한 개발환경 만들기
1. Three.js npm 패키지 설치
npm install @react-three/drei @react-three/fiber
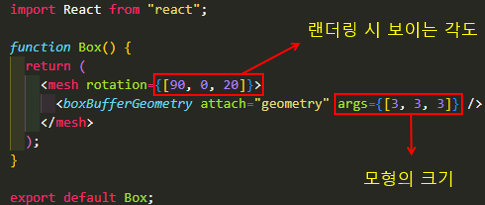
2. 3D 모형 불러오기 ( Box.js )

import React from "react";
function Box() {
return (
<mesh rotation={[90, 0, 20]}>
<boxBufferGeometry attach="geometry" args={[3, 3, 3]} />
</mesh>
);
}
export default Box;
mesh태그로 전체를 감싸주고- Three.js 에서 제공하는
boxBufferGeometry컴포넌트를 호출한다args에 들어가는 인자는 순서대로높이 / 깊이 / 기타매개변수이다
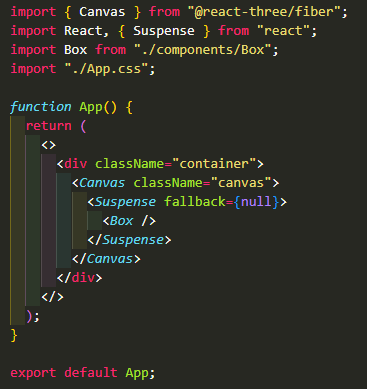
3. 만든 모형 컴포넌트 호출 ( App.js )

import { Canvas } from "@react-three/fiber";
import React, { Suspense } from "react";
import Box from "./components/Box";
import "./App.css";
function App() {
return (
<>
<div className="container">
<Canvas className="canvas">
<Suspense fallback={null}>
<Box />
</Suspense>
</Canvas>
</div>
</>
);
}
export default App;
Canvas컴포넌트로 전체를 감싸주고Suspense컴포넌트로 불러올 모형을 감싸준다- 컨텐츠 검색을 못할경우 사용하는 대비책 ‘Suspense’ 이다
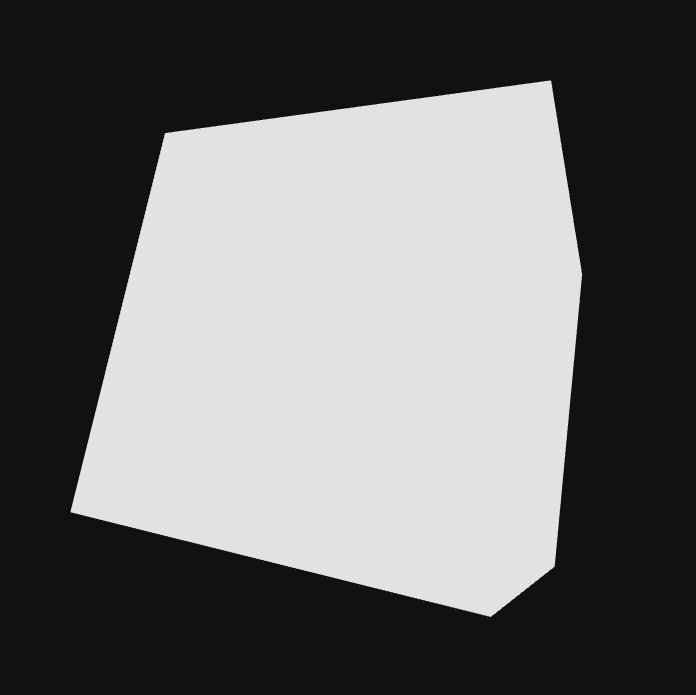
4. 랜더링 된 3D 모형 확인

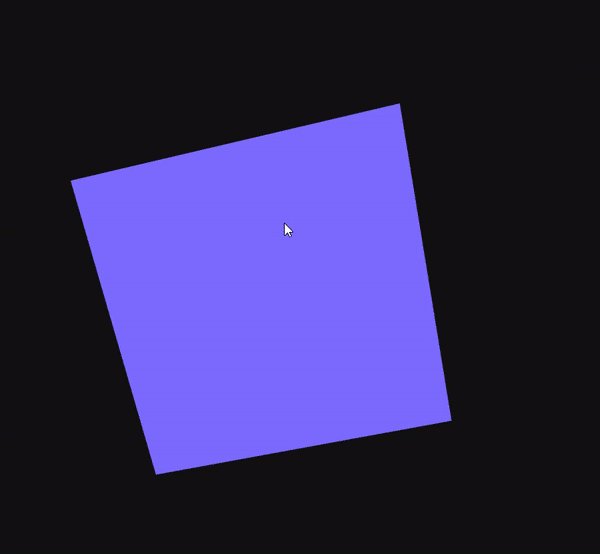
👆 3D 모형이 생성되긴했지만 빛 & 입체감이 없어서 확인이 어렵다
5. 모형에 색상 & 밝기 추가하기
- Box.js
import React from "react";
function Box() {
return (
<mesh rotation={[90, 0, 20]}>
<boxBufferGeometry attach="geometry" args={[3, 3, 3]} />
<meshNormalMaterial attach="material" />
</mesh>
);
}
export default Box;
meshNormalMaterial컴포넌트는 모형에 기본적인 재질을 입혀준다 (RGB 색상 재질)
- App.js
import { Canvas } from "@react-three/fiber";
import React, { Suspense } from "react";
import Box from "./components/Box";
import "./App.css";
function App() {
return (
<>
<div className="container">
<Canvas className="canvas">
<ambientLight intensity={0.5} />
<directionalLight position={[-2, 5, 2]} intensity={1} />
<Suspense fallback={null}>
<Box />
</Suspense>
</Canvas>
</div>
</>
);
}
export default App;
밝기 관련한 컴포넌트를 2개 추가해줬다
ambientLight에서 intensity 속성값은 빛의 강도directionalLight에서 position 속성값은 빛의 방향

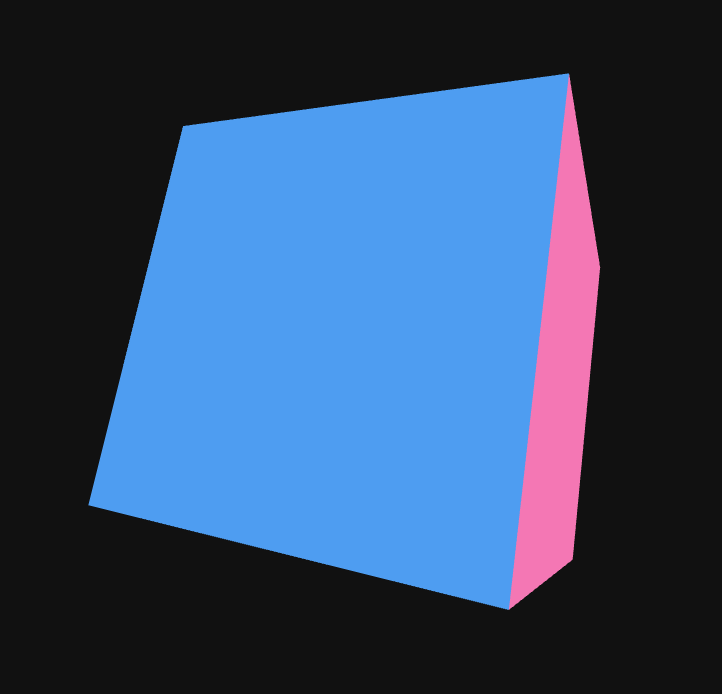
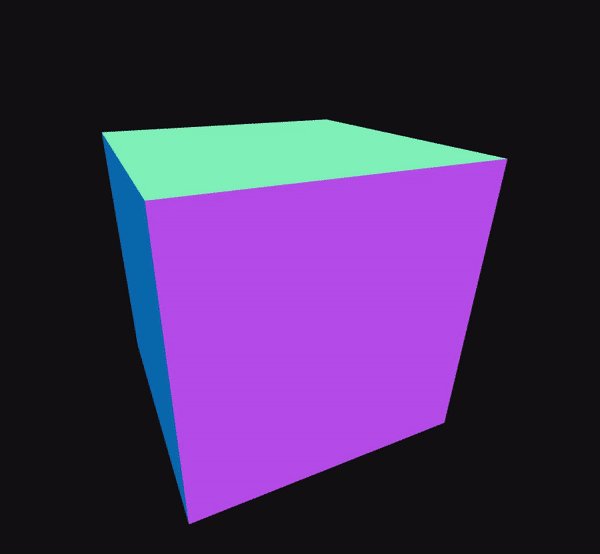
👆 빛 & 밝기를 추가해주니 3D 모형답게 랜더링이 되었다
6. 모형 컨트롤 하기 (확대 & 회전시키기)
- App.js
import { Canvas } from "@react-three/fiber";
import React, { Suspense } from "react";
import Box from "./components/Box";
import "./App.css";
import { OrbitControls } from "@react-three/drei";
function App() {
return (
<>
<div className="container">
<Canvas className="canvas">
<OrbitControls />
<ambientLight intensity={0.5} />
<directionalLight position={[-2, 5, 2]} intensity={1} />
<Suspense fallback={null}>
<Box />
</Suspense>
</Canvas>
</div>
</>
);
}
export default App;
OrbitControls 컴포넌트를 추가해주면 3D 모형을 컨트롤 할 수 있게 된다

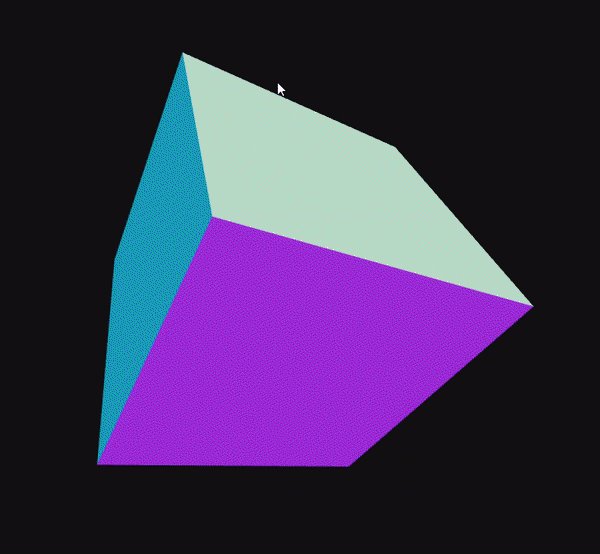
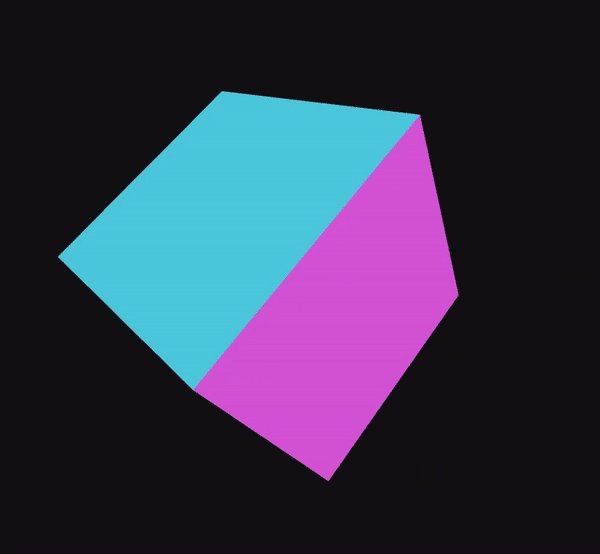
👆 마우스로 자유롭게 회전시키고 확대할수 있다
❗ 만약에 모형 확대를 막고 싶다면 enableZoom 속성을 추가해주면 된다
<OrbitControls enableZoom={false} />