[React] MetaMask 연결하고 새로고침 & localStorage 저장하기
eth_accounts / disconnect / MetaMask refresh / requestpermissions / web3js / 로컬스토리지

프로젝트 보완해야 할 사항
새로고침하면 지갑연결이 풀리는 현상
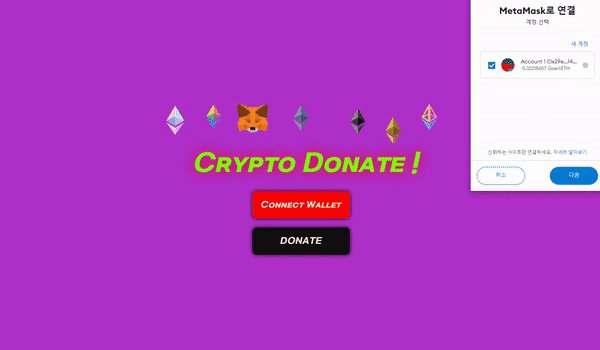
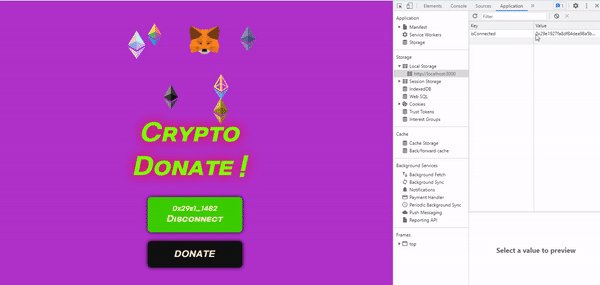
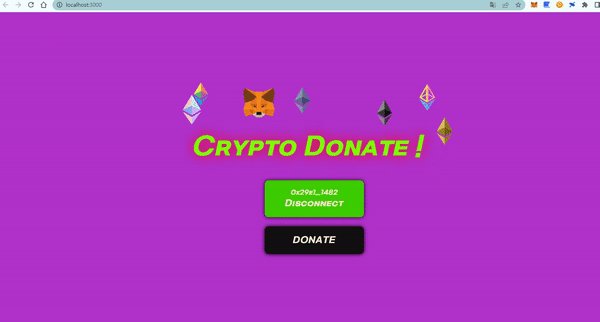
메타마스크 지갑 연결 후 웹페이지 새로고침을 누르면
MetaMask 지갑이 연결은 되었는데
새로고침을 하면 연결이 풀리는 것과 같이 보여지고 있습니다
(실제로 연결은 되어있는데 버튼은 풀려 보이는 현상)
해결 방법 😎
window.ethereum.request / method
-
"eth_requestAccounts"👉 클라이언트와 메타마스크 계정을 연결 -
"eth_accounts"👉 클라이언트가 소유한 주소 목록을 반환
localStorage (로컬스토리지) 저장소
-
localStorage.setItem("key", value)👉 키에 데이터 쓰기 -
localStorage.removeItem("key")👉 키의 데이터 삭제
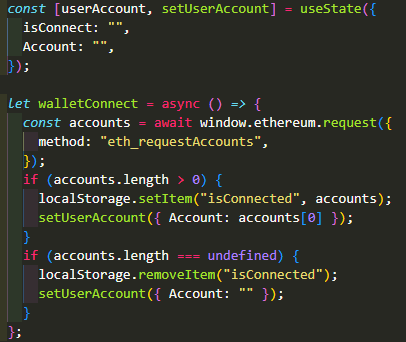
-1. method: "eth_requestAccounts" 으로 웹페이지와 메타마스크를 연결한다


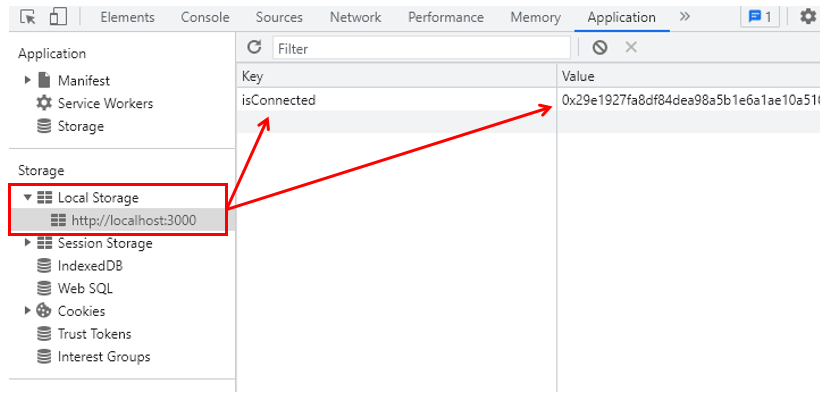
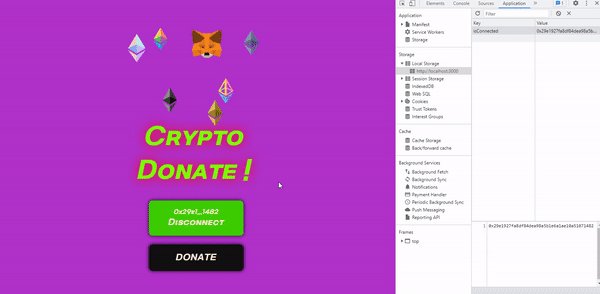
-2. 연결 후 나온 지갑주소를 useState에 담아주고 localStroge 저장소에 저장한다



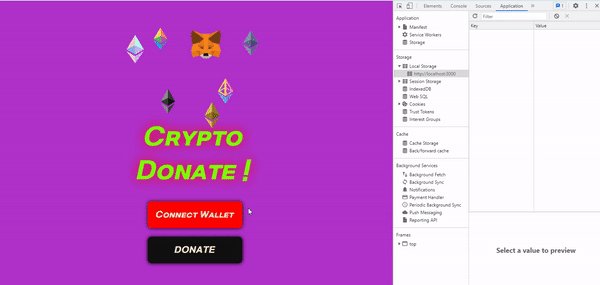
👆 localStroge 저장소에 저장된 지갑주소 (Key / Value)
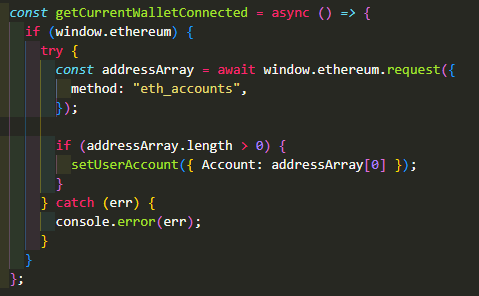
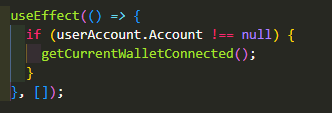
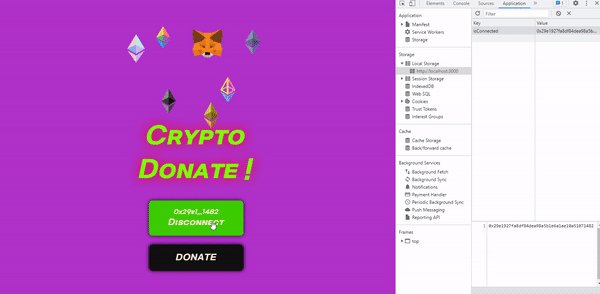
-3. method : "eth_accounts" 으로 연결된 주소를 아까와 같은 useState에 담아준다

-4. method : "eth_accounts" 를 실행시킨 함수를 useEffect Hook 으로 실행한다


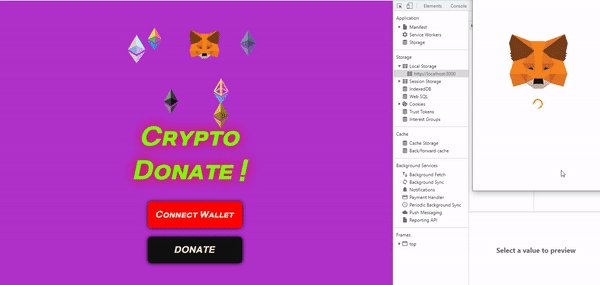
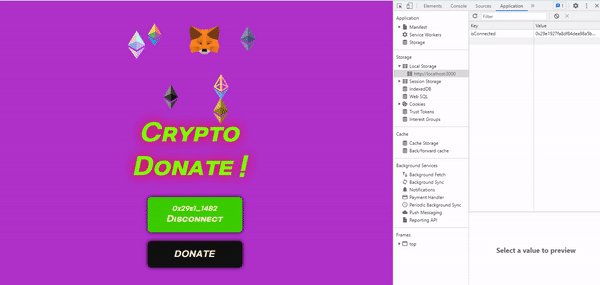
👆 새로고침을 계속 눌러도 지갑연결이 유지중인 상태
-5. localStorage.removeItem() 으로 로컬스토리지 저장소에 저장된 값을 지워준다 (지갑연결 해제)

localStorage 비워주기 / 저장된 지갑주소 비워주기

메타마스크 연결 유지 코드
아쉬웠던 점
DisConnect 버튼을 누르면 localStorage 저장소는 비워지는데
실제 메타마스크 연결이 끊어지지는 않는다..
‘팬케이크 스왑’ 사이트에서는 이 기능을 구현했는데
구글링을 해도 구현할 방법이 안나온다… 💧
더 찾아봐야지…✍