[React] 리액트에서 Sort 숫자열 정렬하기 (수익률순 정렬)
Sort / parseFloat / DeFi / APR / APY

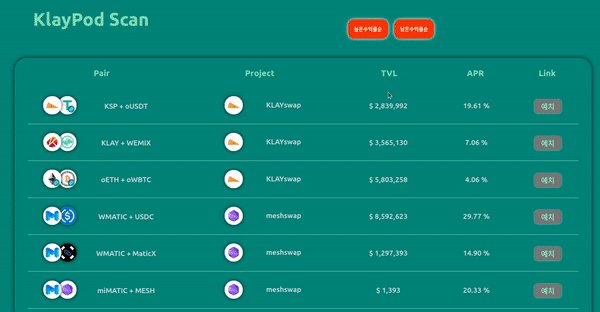
sort를 이용하여 가격순 정렬하기
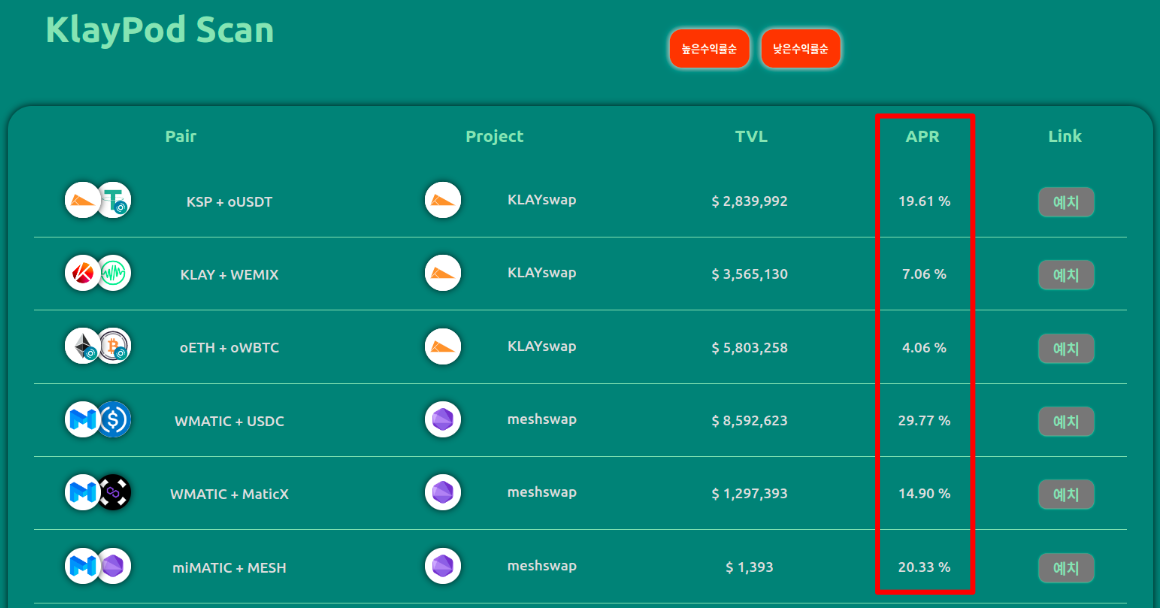
‘APR’ 수익률을 기준으로 리스트들을 정렬 하고자 합니다

백엔드서버가 없으니 더미데이터 (dummy data) 를 준비합니다 👇
[
{
"pair": "KSP + oUSDT",
"logo1": "https://s.klayswap.com/data/img/token/0xc6a2ad8cc6e4a7e08fc37cc5954be07d499e7654.svg",
"logo2": "https://s.klayswap.com/data/img/token/0xcee8faf64bb97a73bb51e115aa89c17ffa8dd167.svg",
"project": "KLAYswap",
"logo": "https://s.klayswap.com/data/img/token/0xc6a2ad8cc6e4a7e08fc37cc5954be07d499e7654.svg",
"tvl": "2,839,992",
"apr": "19.61"
},
{
"pair": "KLAY + WEMIX",
"logo1": "https://s.klayswap.com/data/img/token/0x0000000000000000000000000000000000000000/icon.svg?v=1647939876203",
"logo2": "https://s.klayswap.com/data/img/token/0x5096db80b21ef45230c9e423c373f1fc9c0198dd.png",
"project": "KLAYswap",
"logo": "https://s.klayswap.com/data/img/token/0xc6a2ad8cc6e4a7e08fc37cc5954be07d499e7654.svg",
"tvl": "3,565,130",
"apr": "7.06"
}
......
]
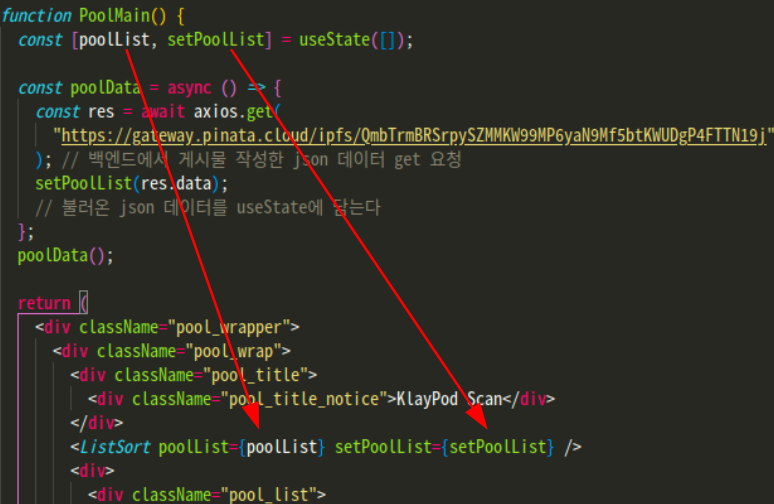
PoolMain.js

- 더미데이터를 Axios로 불러와 useState 빈배열에 담아주고
- useState 인자를 ListSort.js 파일에 Props로 전송한다
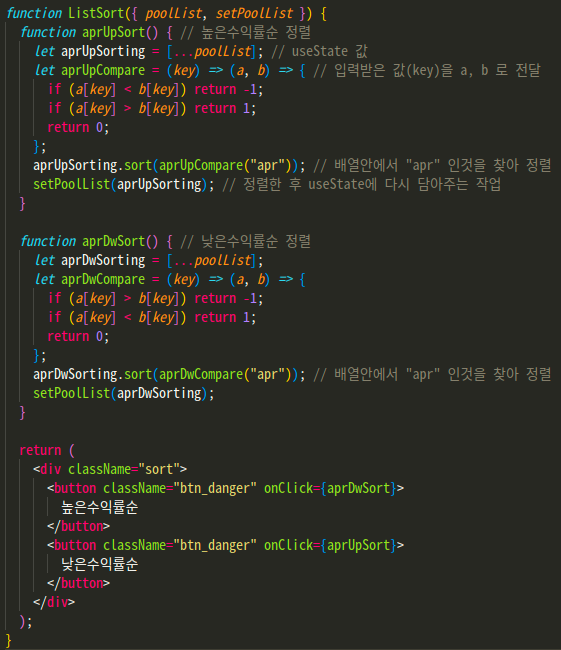
ListSort.js

- useState 인자를 Props로 받아와서 “apr” 기준으로 정렬
- 정렬을 해준 후에는 다시 useState에 담아준다
근데 이 코드 방법은 정렬을 해주긴 하는데
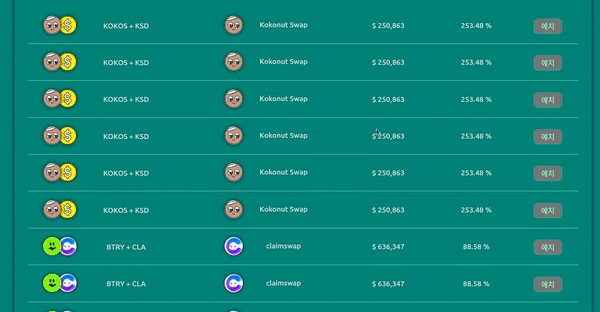
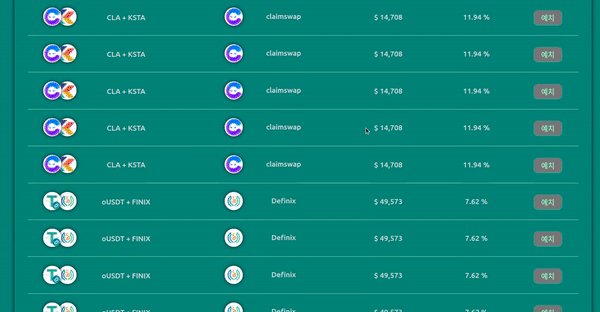
‘앞자리 숫자’ 기준으로만 정렬을 해주는 오류가 발생했습니다 👇
(⭐ 숫자열이 아닌 문자열 정렬은 이 방법대로 해도 될것 같습니다)
ex) 가 -> 나 -> 다 순서정렬

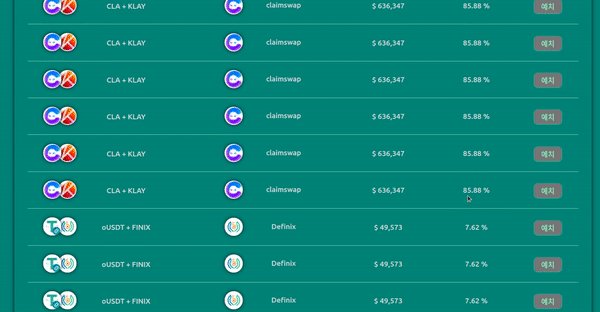
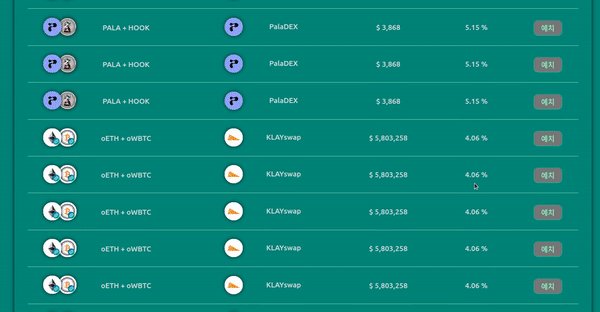
‘앞자리 순’ 으로 정렬을 하다보니 수익률이 높음에도
후순위로 밀려나는 오류가 발생 😵
ex) 85.88% -> 7.62% -> 30.28%
ListSort.js 👉 리팩토링 작업

오류가 발생했던 코드와 방식은 비슷하나
-
a와 b를 비교해서 👉 1 과 -1 로 리턴하는 방식이 아닌
-
a와 b를 직접 👉 빼주는 작업 으로 리팩토링 하였습니다

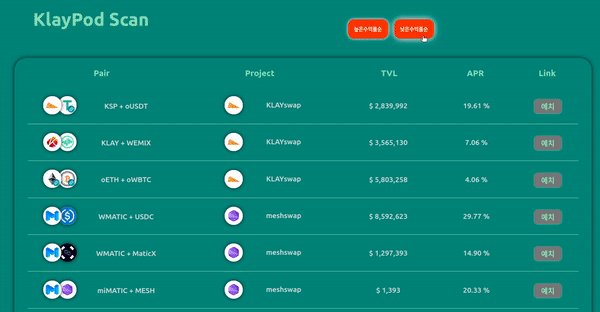
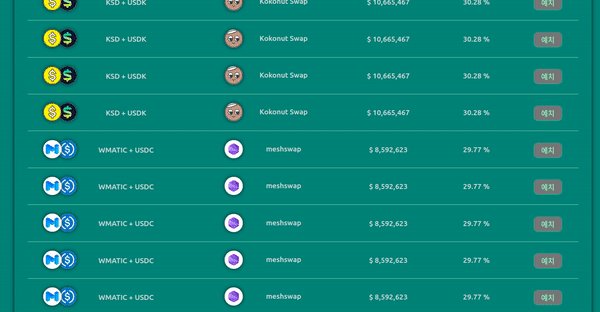
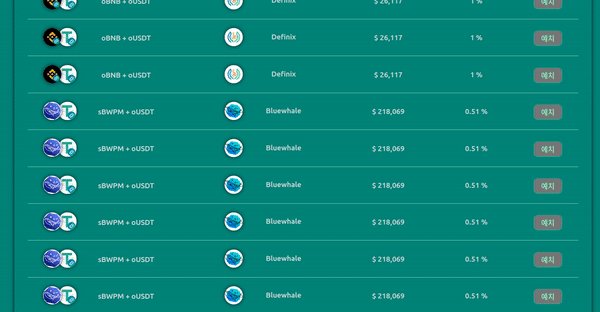
결과는 성공입니다 !
‘앞자리 순’ 으로 정렬이 아닌
수익률 순 정렬대로 나오는걸 확인 할수 있습니다 👆
실패한 코드 👇
function ListSort({ poolList, setPoolList }) {
function aprUpSort() {
// 높은수익률순 정렬
let aprUpSorting = [...poolList]; // useState 값
let aprUpCompare = (key) => (a, b) => {
// 입력받은 값(key)을 a, b 로 전달
if (a[key] < b[key]) return -1;
if (a[key] > b[key]) return 1;
return 0;
};
aprUpSorting.sort(aprUpCompare("apr")); // 배열안에서 "apr" 인것을 찾아 정렬
setPoolList(aprUpSorting); // 정렬한 후 useState에 다시 담아주는 작업
}
function aprDwSort() {
// 낮은수익률순 정렬
let aprDwSorting = [...poolList];
let aprDwCompare = (key) => (a, b) => {
if (a[key] > b[key]) return -1;
if (a[key] < b[key]) return 1;
return 0;
};
aprDwSorting.sort(aprDwCompare("apr")); // 배열안에서 "apr" 인것을 찾아 정렬
setPoolList(aprDwSorting);
}
return (
<div className="sort">
<button className="btn_danger" onClick={aprDwSort}>
높은수익률순
</button>
<button className="btn_danger" onClick={aprUpSort}>
낮은수익률순
</button>
</div>
);
}
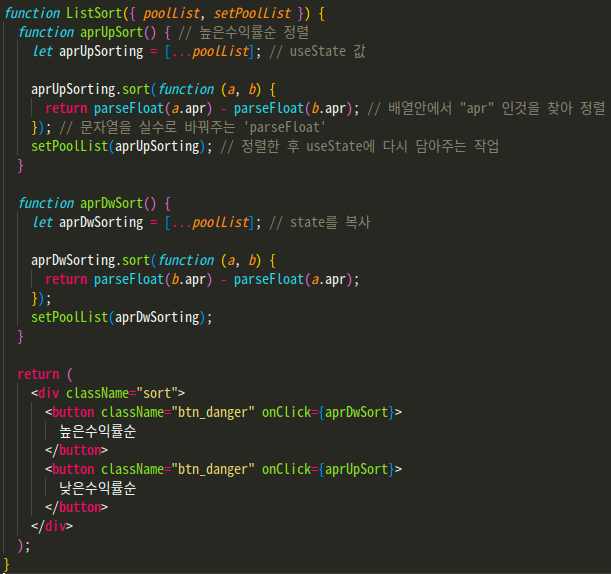
성공한 코드 👇
function ListSort({ poolList, setPoolList }) {
function aprUpSort() {
// 높은수익률순 정렬
let aprUpSorting = [...poolList]; // useState 값
aprUpSorting.sort(function (a, b) {
return parseFloat(a.apr) - parseFloat(b.apr); // 배열안에서 "apr" 인것을 찾아 정렬
}); // 문자열을 실수로 바꿔주는 'parseFloat'
setPoolList(aprUpSorting); // 정렬한 후 useState에 다시 담아주는 작업
}
function aprDwSort() {
let aprDwSorting = [...poolList]; // state를 복사
aprDwSorting.sort(function (a, b) {
return parseFloat(b.apr) - parseFloat(a.apr);
});
setPoolList(aprDwSorting);
}
return (
<div className="sort">
<button className="btn_danger" onClick={aprDwSort}>
높은수익률순
</button>
<button className="btn_danger" onClick={aprUpSort}>
낮은수익률순
</button>
</div>
);
}
export default ListSort;