[React] package.json eject & react-app-rewired 오버라이딩
eject / react-app-rewired / config-overrides.js

eject
npm run eject
👉
eject를 실행하면, 되돌릴 수 없다
👉
eject를 수행한다는 것은 이제 저 설정들을 직접 유지보수해야 한다는 것과 같다
-
eject는 해당 프로젝트에 숨겨져 있는 모든 설정을 밖으로 추출해주는 명령어다 -
CRA (Create-React-App) 을 사용하다 보면
babel이나webpack설정을 변경하기 위해eject를 하는 경우가 있다 -
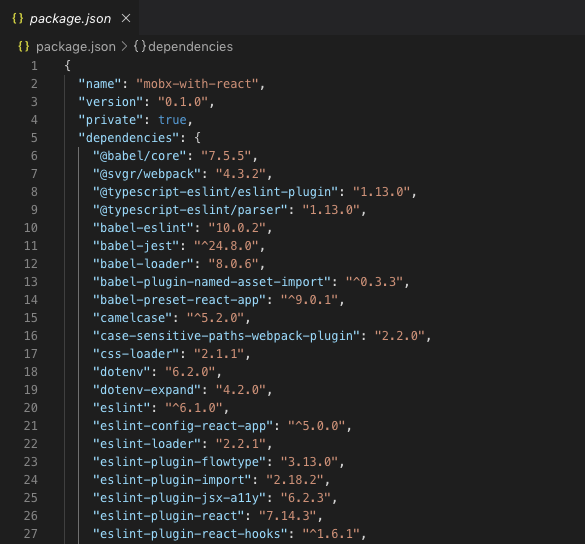
eject를 하면 설정 파일을 수정할 수 있어서 유용하긴 한데 설정 파일이 지저분하게 보이게 된다 -
잘 모르는 npm들이 package.json 에 가득해서 가독성이 떨어진다
👉 이 문제를
react-app-rewired를 사용하면 해결할 수 있다
react-app-rewired
-
기존 프로젝트 설정을 유지하면서 새로 추가하고 싶은 설정만 오버라이딩 하는 방법도 있다
-
이 방법을 사용하면
eject를 사용해 기존 설정들을 신경쓰지 않고도
원하는 설정만 적용할 수 있어서 유지보수면이나 가독성 측면에서도 좋다
module.exports = function override(config, env) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto",
});
return config;
};
👆 오버라이딩 할 파일을 생성한다
config-overrides.js
// 기존 package.json 의 설정
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇
// react-app-rewired 를 적용한 설정
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}
👆 package.json 파일로 들어가서 실행 설정을 바꿔줘야한다