[React] Vercel를 이용하여 리액트 프로젝트 배포하기
vercel / github / deploy
완성된 프로젝트가 github 레포지토리에 올라가있다는 가정하에 진행합니다 ❗
vercel 페이지에 github 계정으로 회원가입
https://vercel.com/dashboard
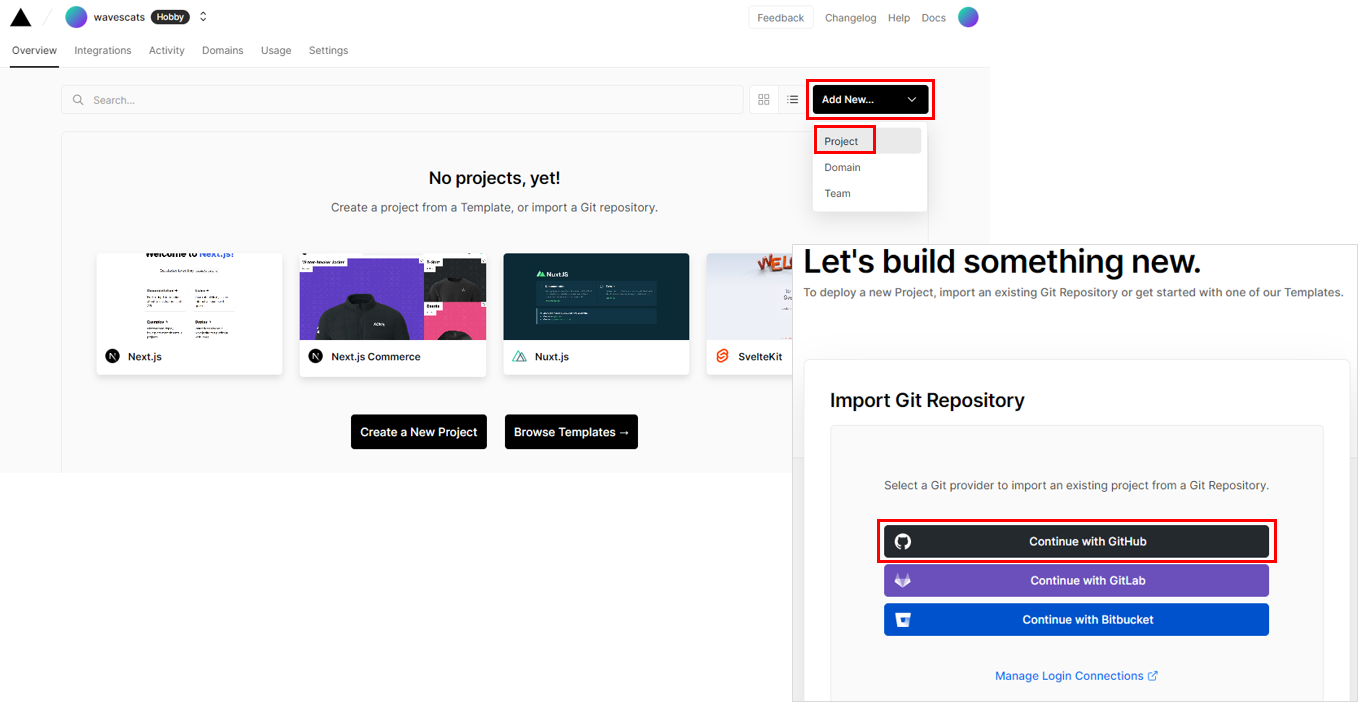
1. 배포하려는 프로젝트 선택

Add New버튼을 눌러서Project클릭
Continue with Github버튼 클릭
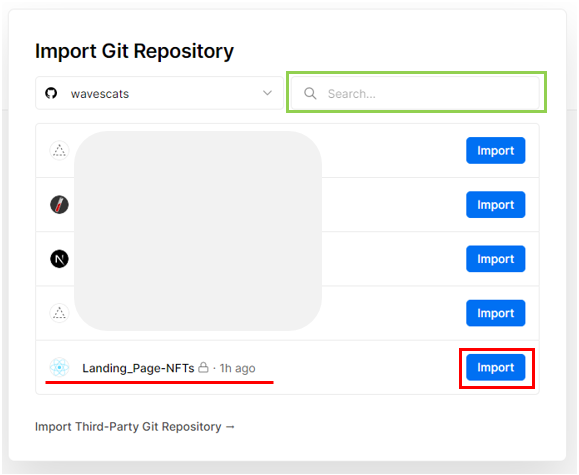
2. 깃헙 Repository 선택

만약에 배포하려는 Repository가 리스트에 안보인다면 직접 검색하면 된다
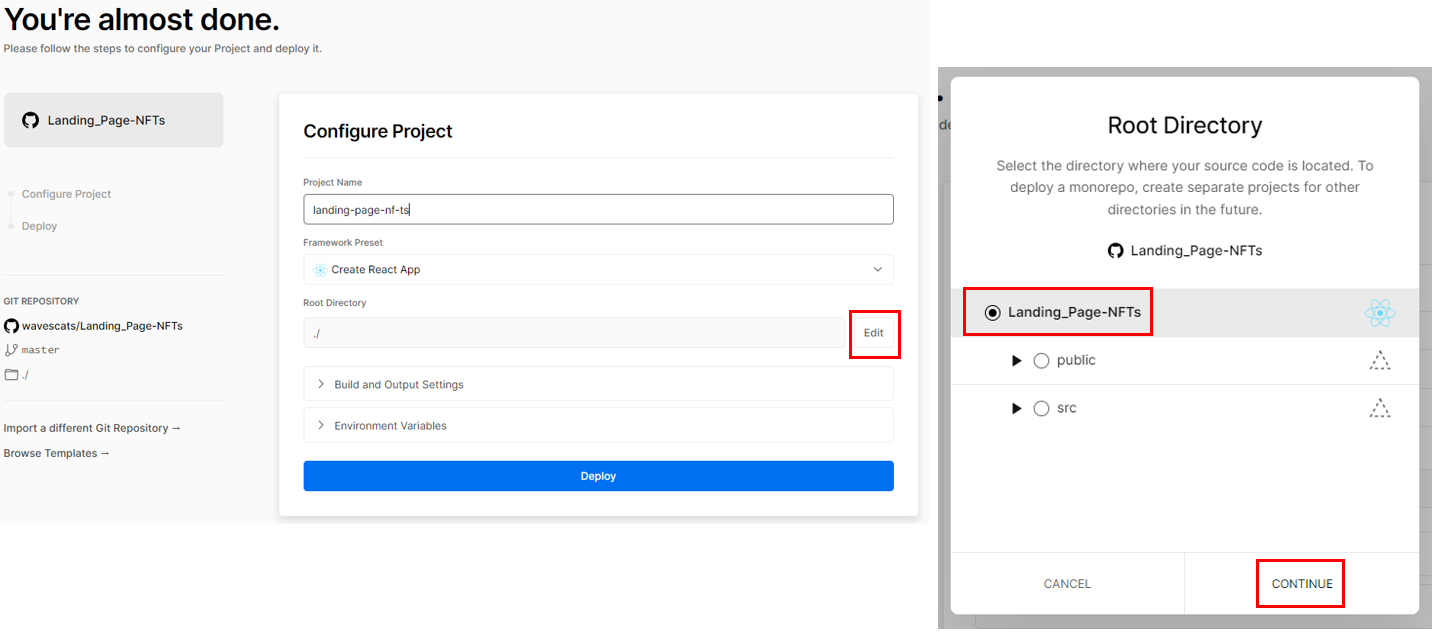
3. 경로 선택

create-react-app으로 만들어진 폴더를 선택 (default)
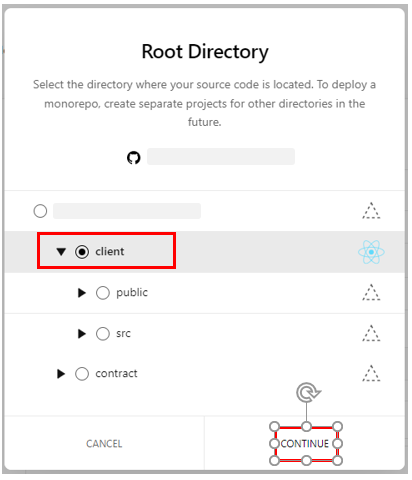
⭐ 폴더가 여러개 일 경우

create-react-app으로 만들어진 폴더를 찾아서 선택해준다
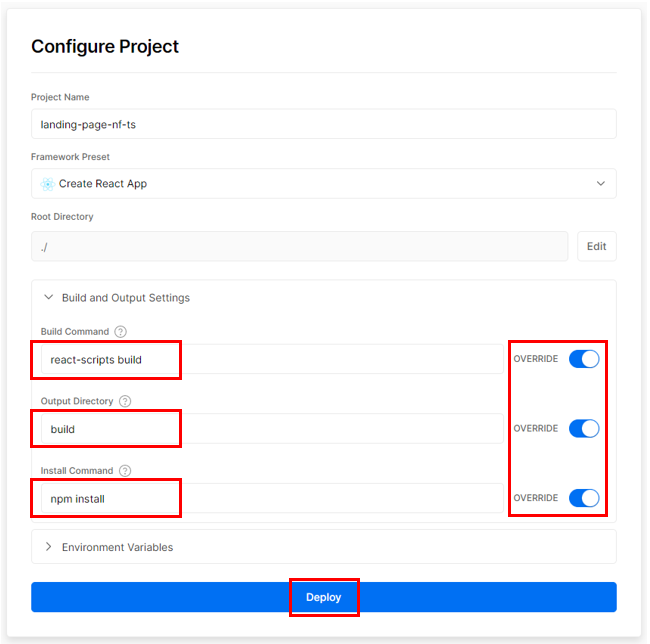
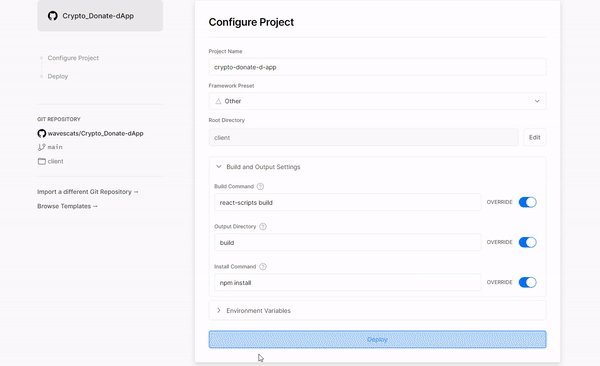
4. Build 설정

OVERRIDE토글을 눌러서 3개 다 활성화를 시켜준다Build Command👉 package.json 에서 scripts build 명령어Output Directory👉 build를 시키면 생성되는 폴더 이름Install Command👉 package를 설치하는 명령어npm install- 설정이 다 되었다면
Deploy
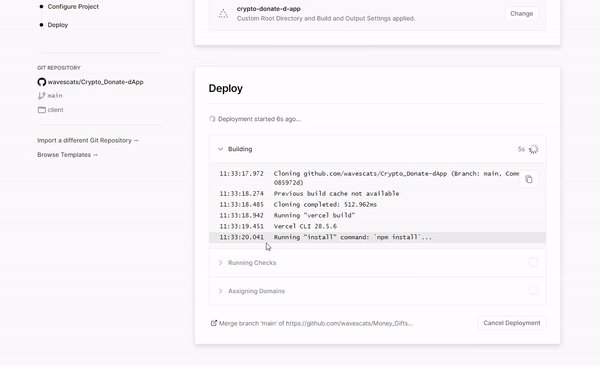
5. 배포하기 (Deploy)

Deploy 버튼을 누르고 약 1분정도만 기다리면 자동으로 배포까지 완료된다
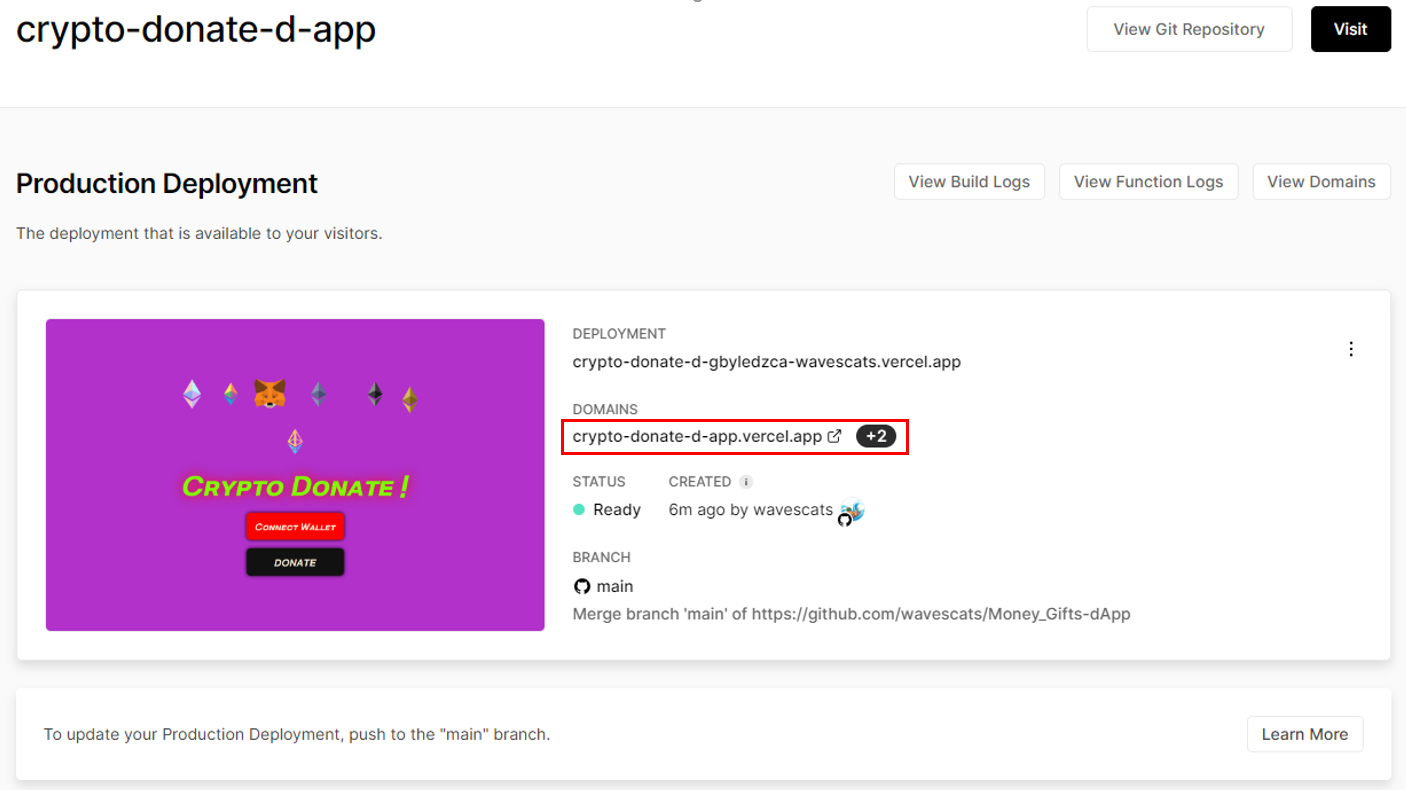
6. 배포된 페이지 확인

👆 vercel 에서 배포되고 나온 도메인주소

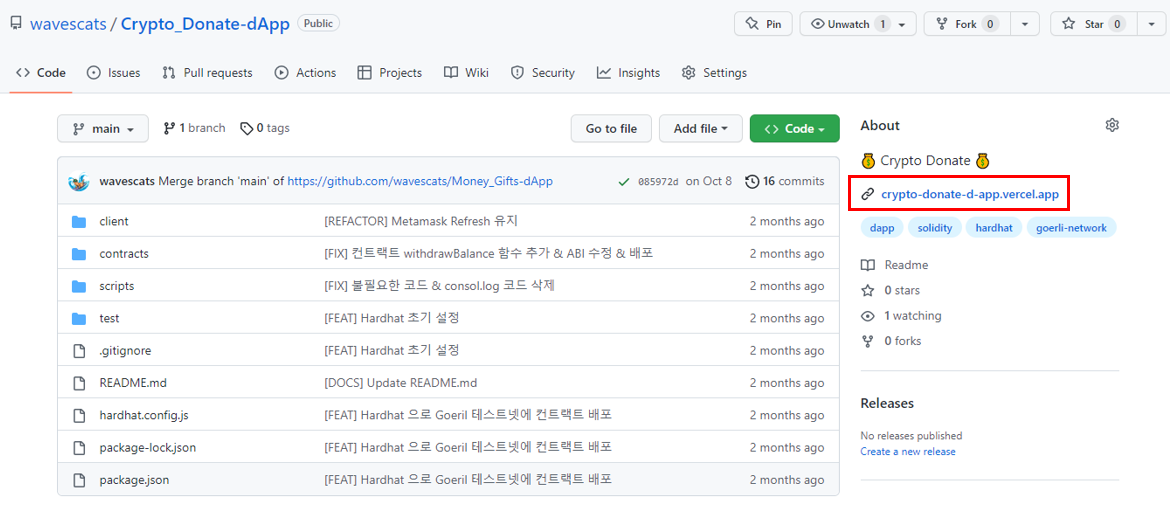
깃헙 Repository에도 자동으로 연동되어 있는 배포된 도메인주소
https://crypto-donate-d-app.vercel.app/
( 👆 배포된 주소 )