[React] onChange 이벤트 target.value 반복되는 코드 리팩토링하기
Code-Refactoring / Input / target.value

input 태그 onChange 이벤트 target value 반복되는 코드 리팩토링하기 (Refactoring)
Input 👉 onChange 이벤트 👉 target.value
Input 창에 입력되는 값을 받아오는 경우

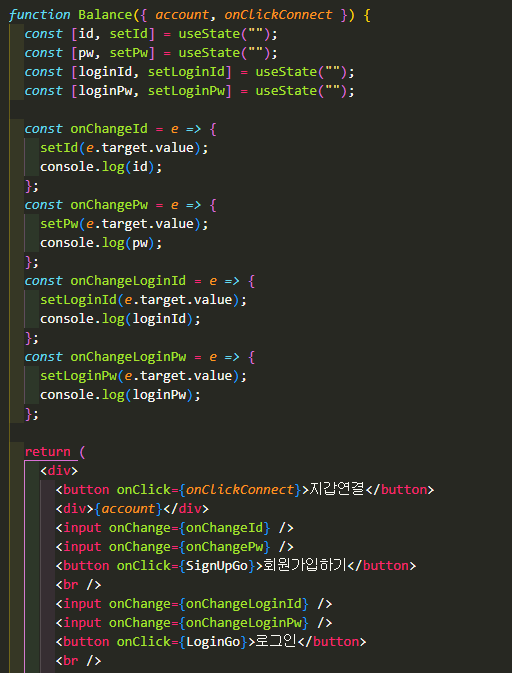
👆 위와 같이
Input창이 필요할때마다
비슷한 형태로 반복되는 코드를 작성해주어야 한다
반복되는 코드가 보이면 효율적인 형태로 리팩토링하고 싶어지는데
‘두가지 방법’ 을 기록하려한다 😎
1. 커스텀 Hook 만들어서 관리하기
useInput.js 이라는 파일을 하나 생성해서
useState 와 useCallback 을 이용한 컴포넌트를 만들어준다
import { useState, useCallback } from "react";
function useInput(inputValue) {
const [value, setValue] = useState(inputValue);
const targetValue = useCallback(
(e) => {
setValue(e.target.value);
console.log(value);
},
[value]
);
return [value, targetValue];
}
export default useInput;

-
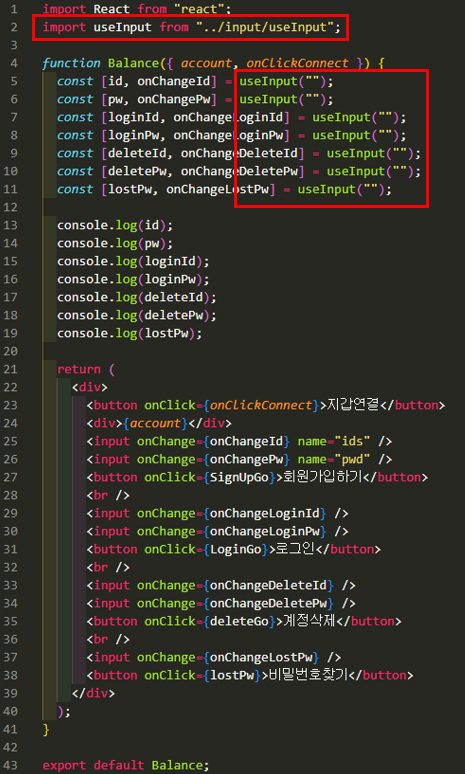
useInput 컴포넌트를 👉 Hook 처럼 사용하면서
-
target.value 값을
useState에 담아주면
👆 onChange 이벤트를 뿌려주는 효과를 그대로 구현할 수 있다
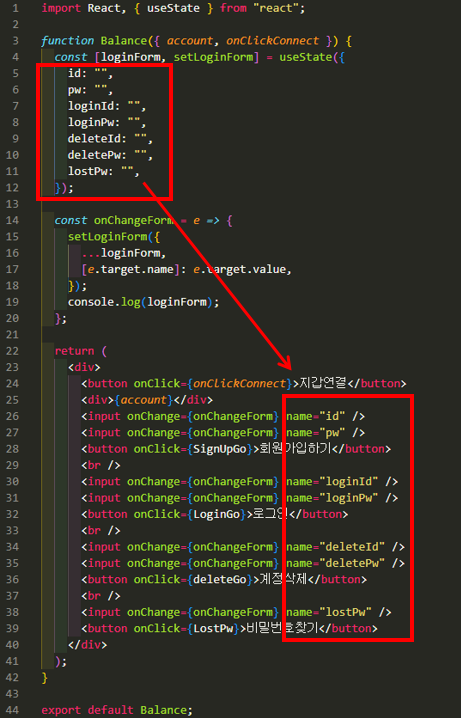
2. input 태그에 name 지정해서 연결
-
useStateHook 으로 넘겨줄 name 값을 정하고 -
target.value 를 받아올 onChange 이벤트 함수를 하나만 생성 해준다
const onChangeForm = (e) => {
setLoginForm({
...loginForm,
[e.target.name]: e.target.value,
});
console.log(loginForm);
};

👆 하나의 함수로 onChange 이벤트 효과를 구현할 수 있다